こちらの記事では、HDR Light Studioの始め方について解説します。
尚、こちらの記事ではLightmap社公式のQuick Startチュートリアルの内容を基にしております。そちらの動画も併せてご確認ください。
https://www.lightmap.co.uk/learning/hdr-light-studio-quick-start/
記事で紹介している内容
1. HDR Light Studioとは
2. HDR Light Studioのインストールについて
・デモバージョンのインストール
・フルバージョンのインストール
3. HDR Light Studioの使い方
・デモモデルの読み込み
・外部HDRI・照明コンテンツの読み込み
・Render Viewの外観設定
・照明コンテンツの詳細設定
・スタジオライトの追加・設定
・ライトの複製
・ライトの色を変更
・ライトを3Dシーン内に構築
・別ライトルックを作成
・ライトリグの読み込み
4. その他の機能
・複数のライトを一つのグループにまとめる
・照明全体の明るさを一度に変更する
・フィルターの適用
※本記事では、HDR Light Studio – Xenon Drop 4.2を使用しています。
1. HDR Light Studioとは
HDR Light Studioは、3Dアーティスト向けのライティングツールです。こちらのソフトを使用することで、ビューワーでライティングの設定を確認しながら、とても簡単に球状環境マップを作成することができます。
2. HDR Light Studioのインストールについて
まずはLightmap社公式サイト「 https://www.lightmap.co.uk/ 」より、HDR Light Studioのインストールを行います。
HDR Light Studioには、無償で使用できる代わりに出力レンダリングやプロジェクトの保存に制限があるデモバージョンと、有償ライセンスのフルバージョンがあります。こちらでは、それぞれのバージョンのインストール方法についてご紹介します。
デモバージョンのインストール
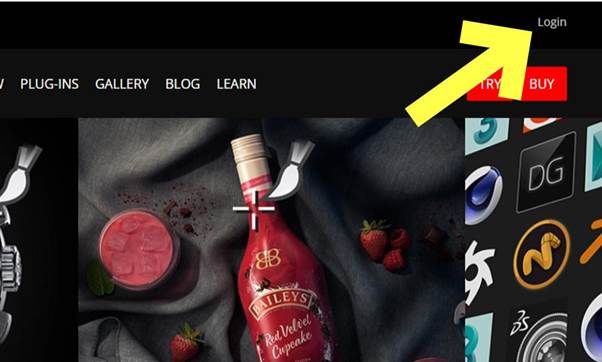
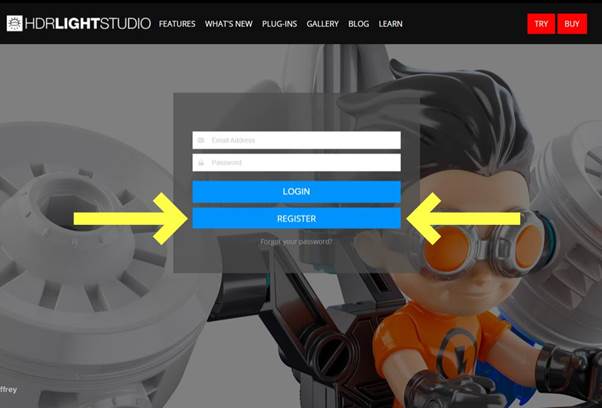
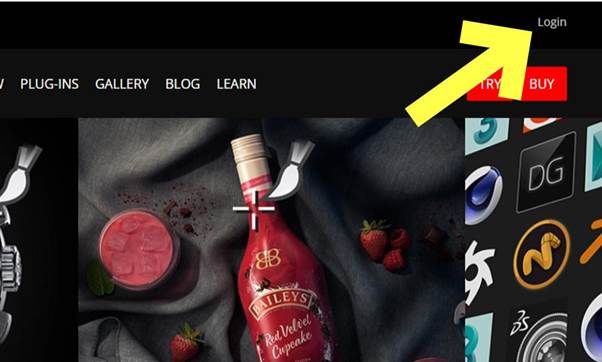
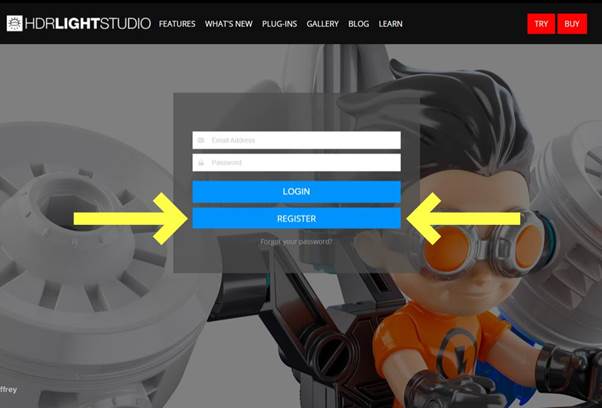
1. 公式サイトにアクセスし、画面右上部にあるLoginボタンを選択後、REGISTERボタンをクリックしてアカウントを作成します。 ※既にLightmap社のアカウントをお持ちの場合は、LOGINを選択することでサイトにログインすることができます。


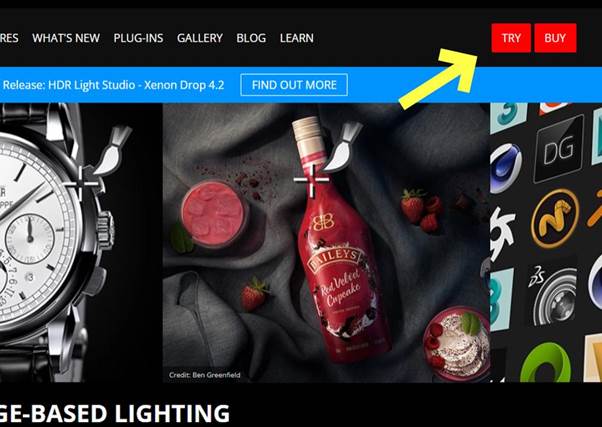
2. 作成したアカウントにログイン後、TRYをクリックします。

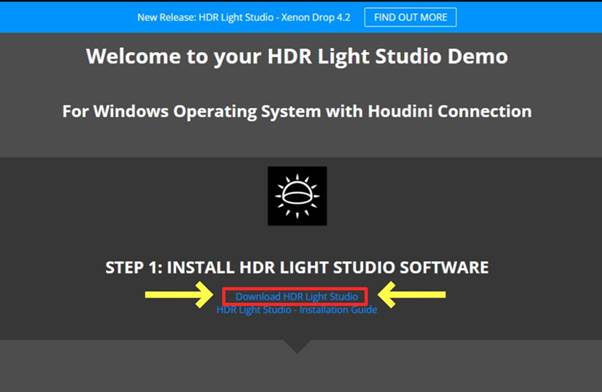
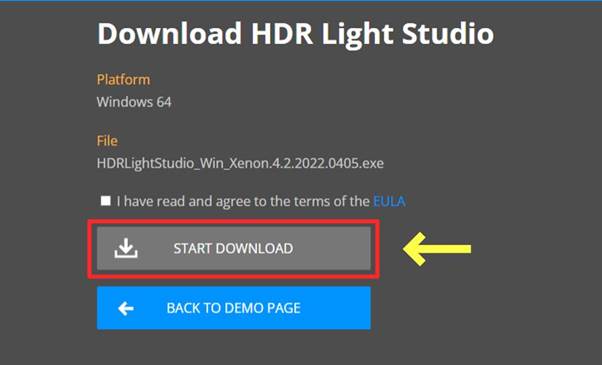
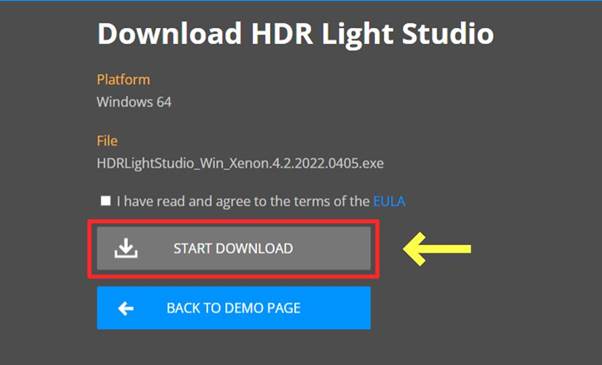
3. Download HDR Light Studioをクリックします。

4. 規約を確認後、START DOWNLOADからexeファイルをダウンロードしてインストールを行ってください。

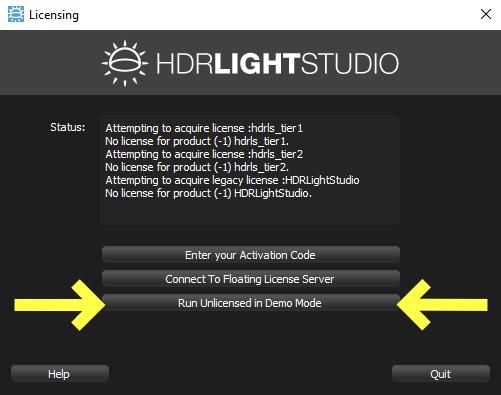
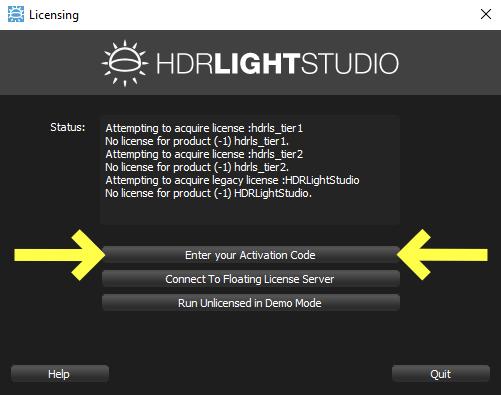
5.HDR Light Studioの初回起動時のみ、下画像のLicensingウィンドウが表示されます。今回はデモバージョンを起動するので、Run Unlicensed in Demo Modeを選択します。

Run Unlicensed in Demo Modeを選択することで、HDR Light Studioのデモバージョンを使用することができます。
デモバージョンのインストール手順については以上です。
フルバージョンのインストール
1. 公式サイトにアクセスし、画面右上部にあるLoginボタンを選択後、REGISTERボタンをクリックしてアカウントを作成してログインを行います。※既にLightmap社のアカウントをお持ちの場合は、LOGINを選択することでサイトにログインすることができます。


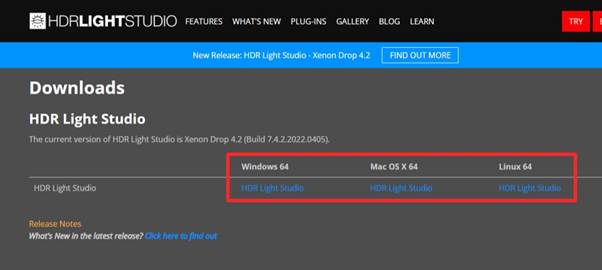
2. HDR Light Studioを購入後、ダウンロード画面からご使用のシステム環境に該当するリンクを選択します。

3. 規約を確認後、START DOWNLOADからインストーラーをダウンロードしてインストールを行います。

4. HDR Light Studioの初回起動時のみ、下画像のLicensingウィンドウが表示されます。今回は製品版の有償ライセンスを使用するので、Enter your Activation Codeを選択してお持ちのアクティベーションコードを入力します。

正常にライセンス認証が完了すると、製品版のHDR Light Studioを使用することができます。
フルバージョンのインストール手順については以上です。
3. HDR Light Studioの使い方
ここからは、HDR Light Studioの使い方についてご紹介します。
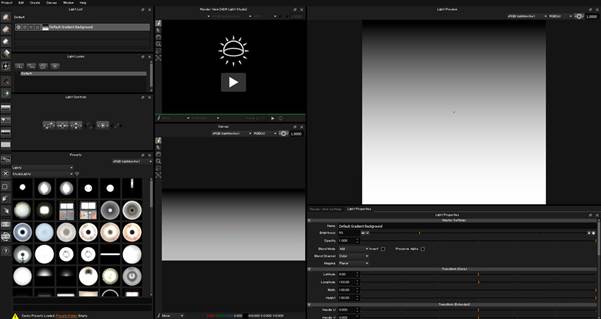
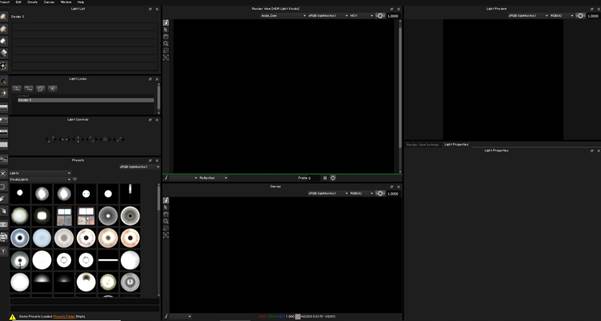
HDR Light Studioが正常に起動すると、以下のような画面が表示されます。

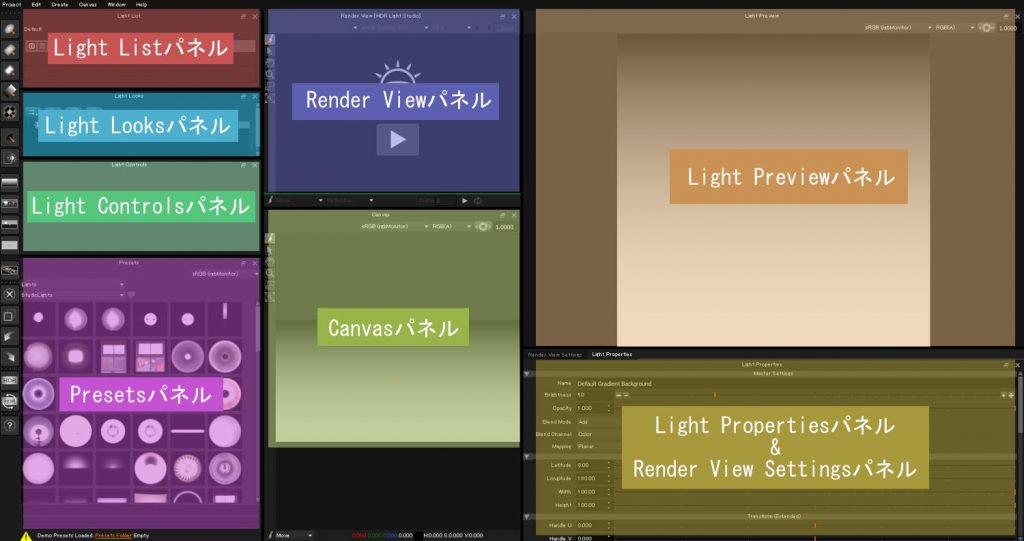
デフォルトの状態では、下画像のようなパネル配置になっています。

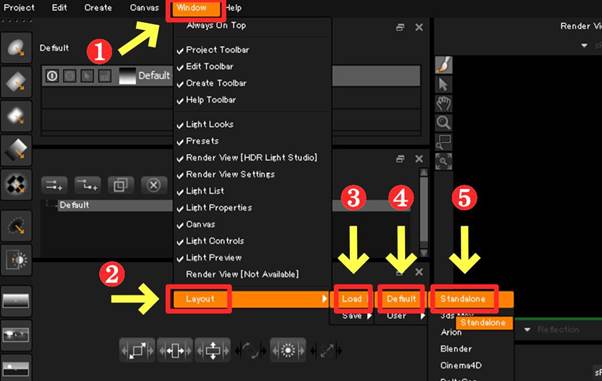
画面が表示されない場合や、画面をデフォルトの状態にリセットしたい場合は「Window」から「Layout」→「Load」→「Default」→「Standalone」を選択することで、画面をデフォルトの状態に戻すことができます。

デモモデルの読み込み
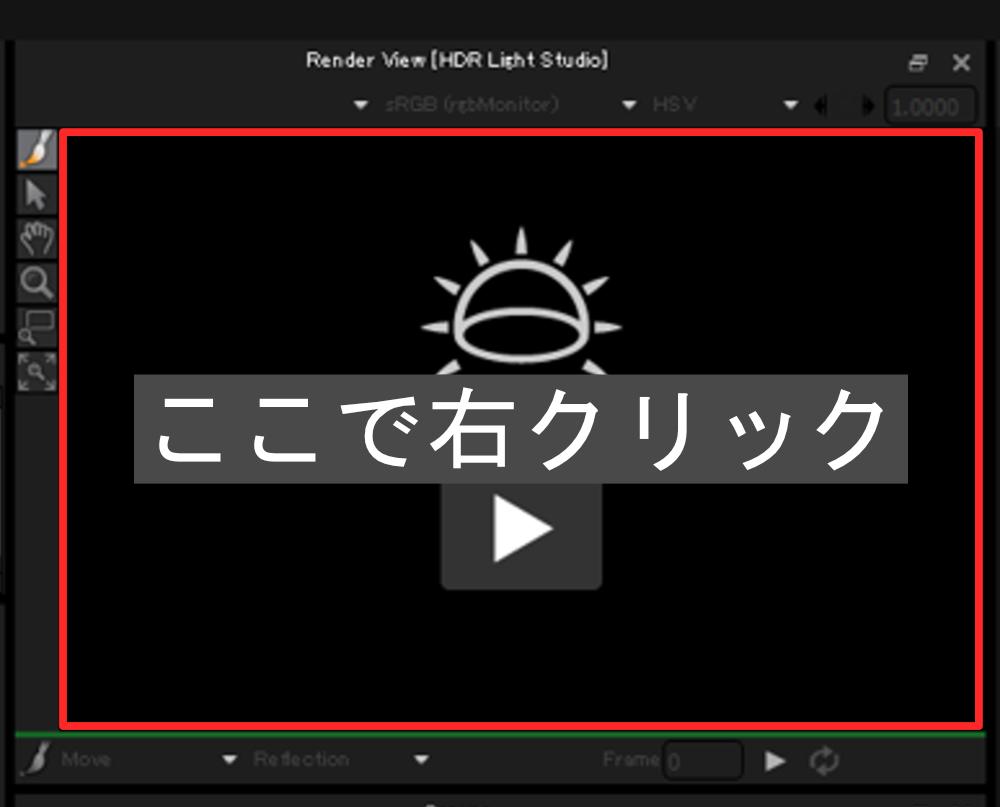
デフォルト画面の場合、画面中央箇所はHDR Light StudioのCPU Render Viewパネルになります。このRender Viewパネル上にカーソルを移動し、右クリックします。
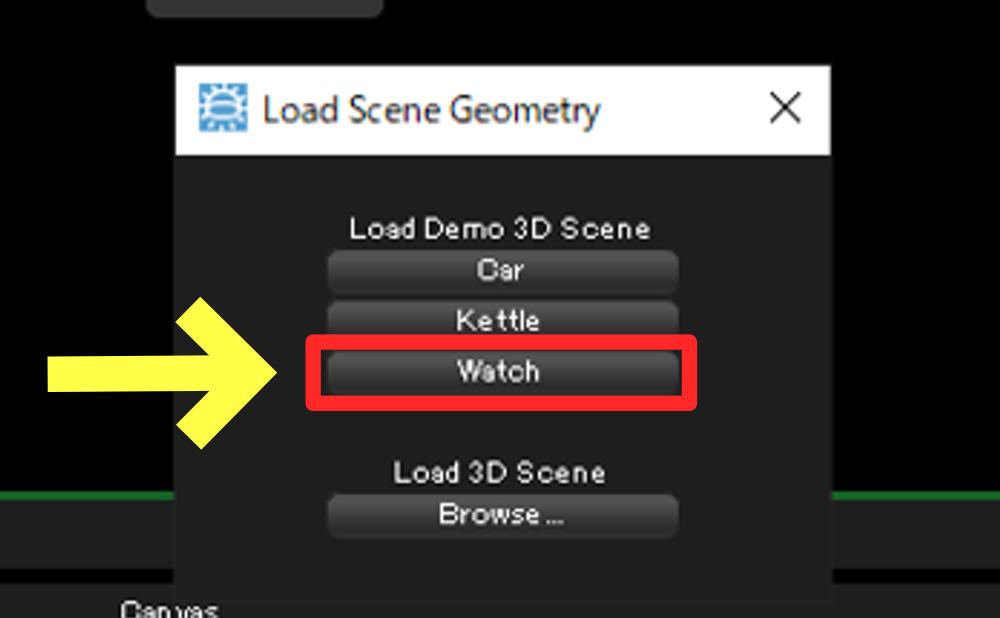
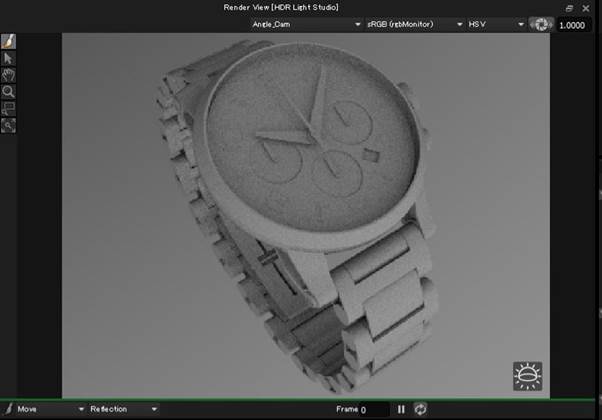
すると、読み込むモデルを指定するLoad Scene Geometryウィンドウが展開されます。今回はWatchを選択し、腕時計のデモモデルを読み込みます。


HDRI・照明コンテンツの読み込み
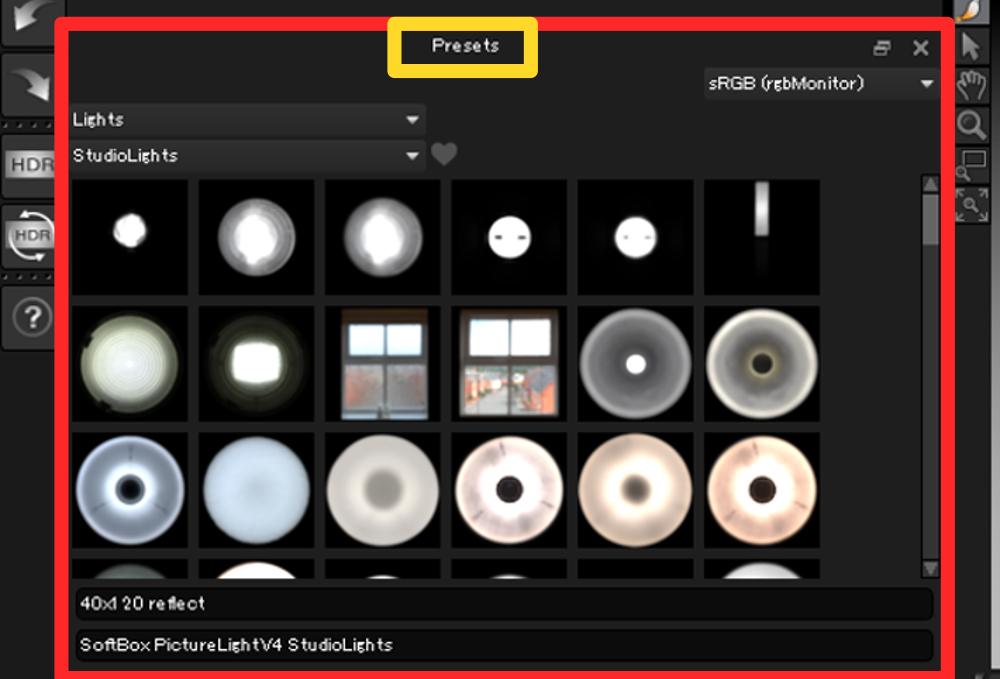
デフォルト画面の場合、画面左下箇所はPresetsパネルになります。こちらのライブラリでは照明コンテンツが複数格納されています。

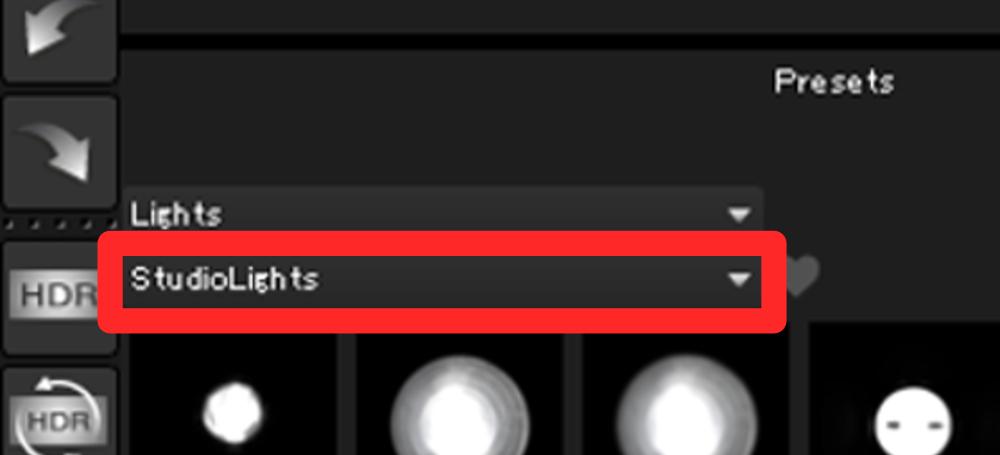
デフォルトのプリセットはStudioLightsになっており、スタジオライトのライブラリが表示されています。

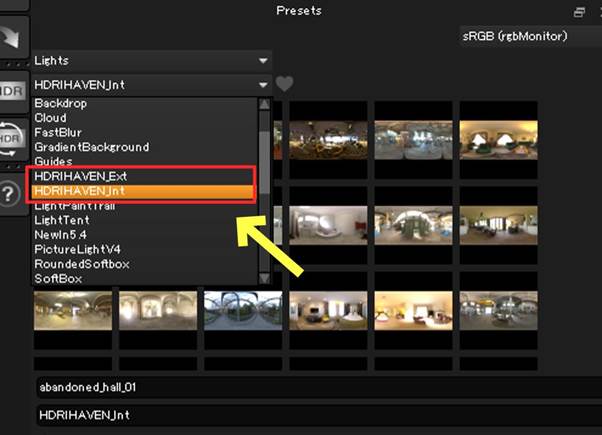
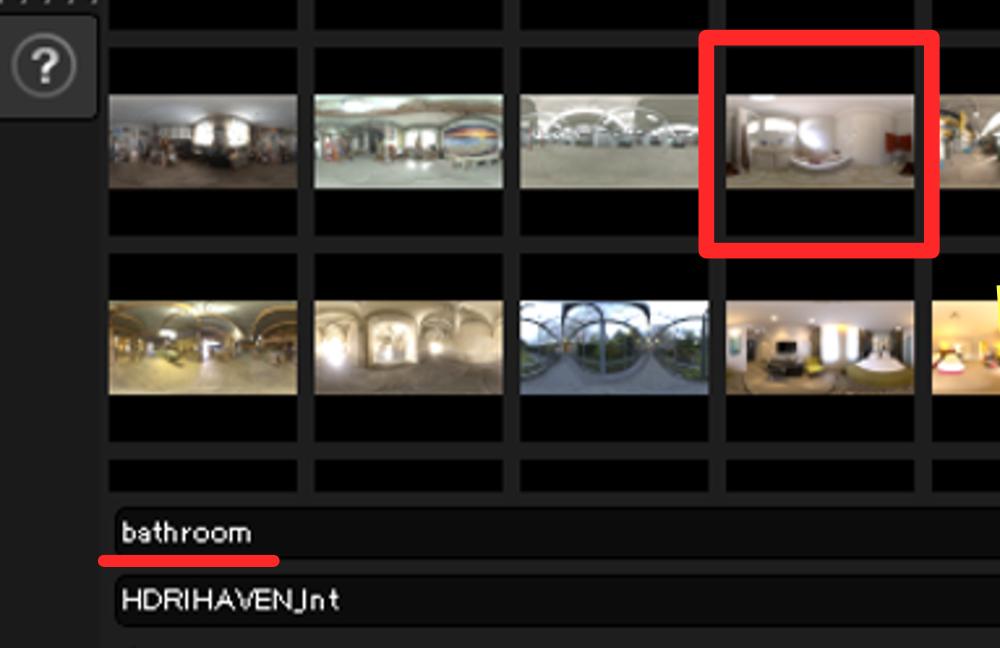
こちらのプルダウンメニューを開くと、HDRIHAVEN_Ext(屋外環境マップ)やHDRIHAVEN_Int(屋内環境マップ)といった外部サイトの環境マップが用意されています。

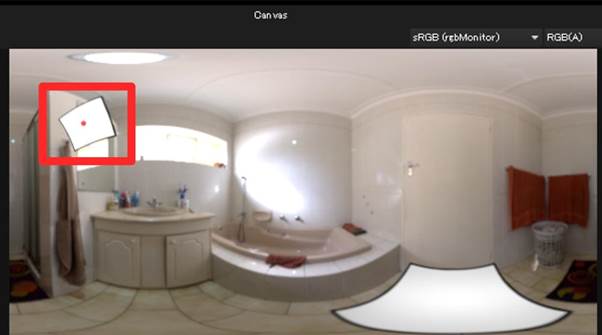
今回はHDRIHAVEN_Intのbathroomを使用します。各コンテンツの名称はPresetsパネルの左下側で確認できます。

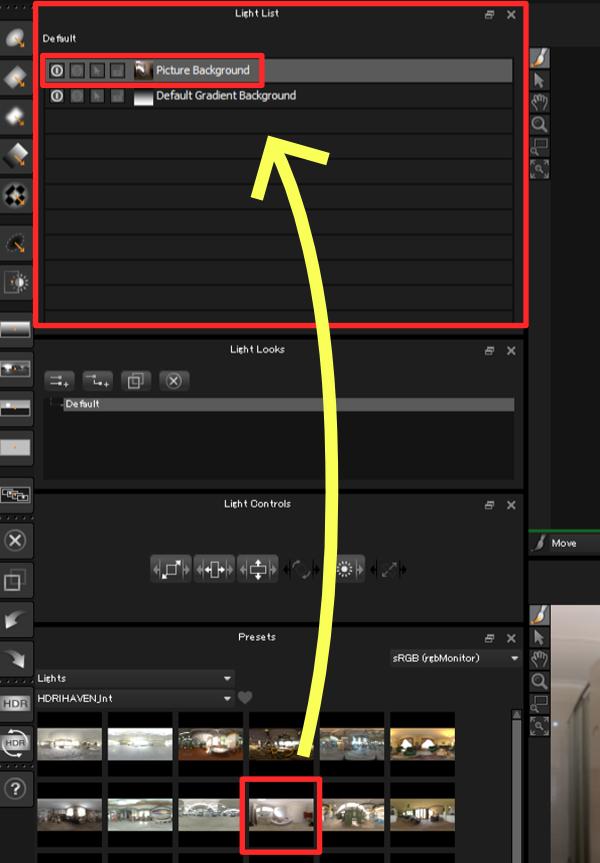
環境マップを選択後、LightListパネルへドラッグアンドドロップをして環境マップを読み込みます。
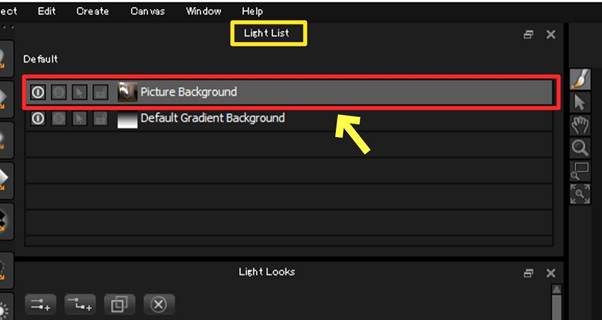
正常に読み込まれると、LightListパネルにPicture Backgroundという名称でレイヤーが追加されます。

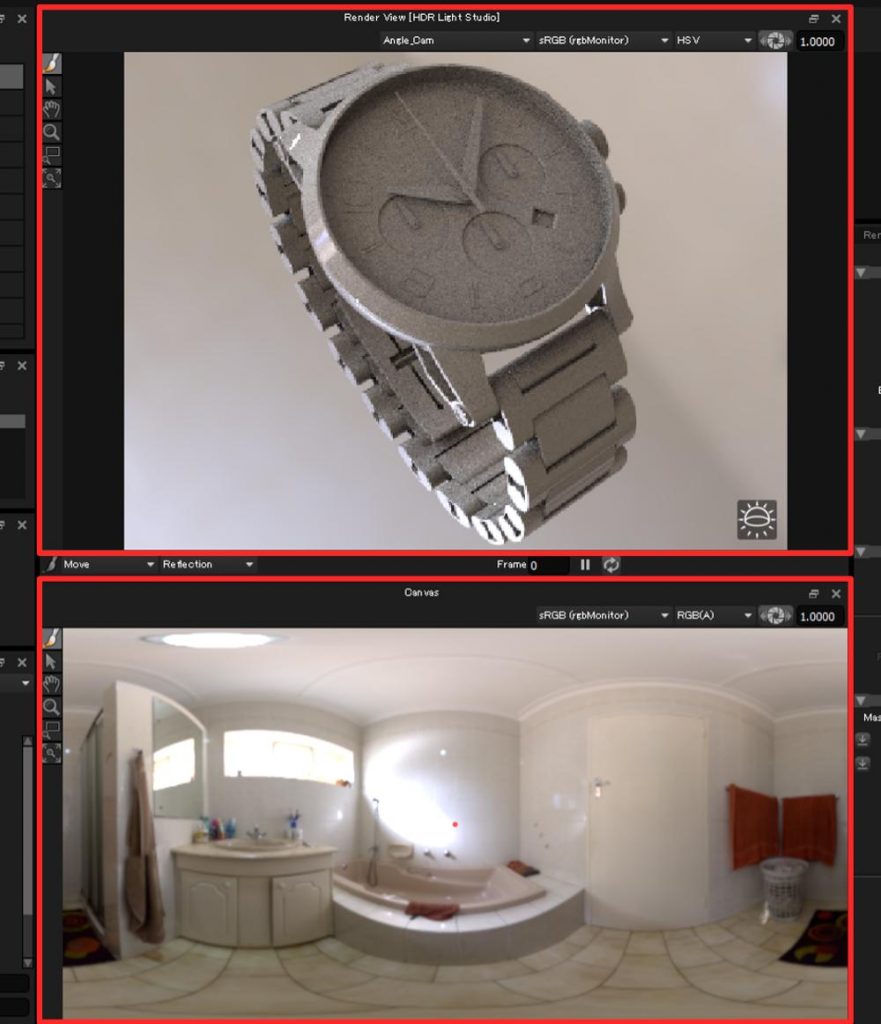
CanvasパネルとRender Viewパネルを確認すると環境マップが適応されていることが分かります。

Render Viewの外観設定
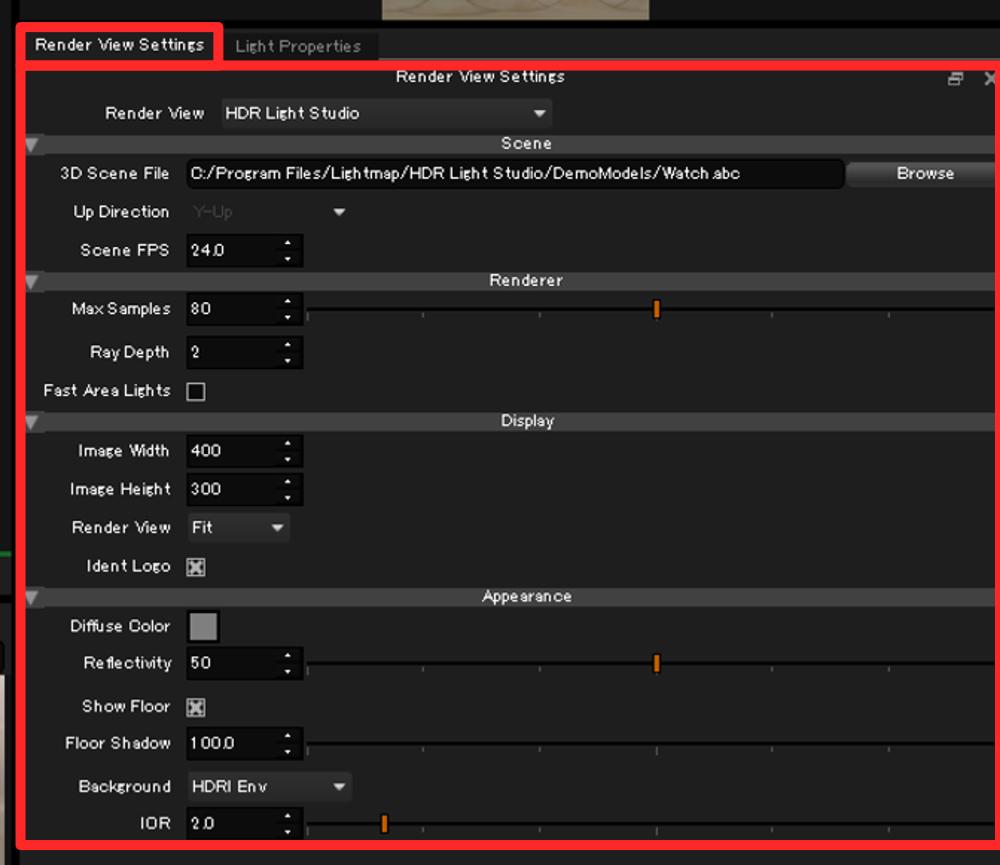
Render Viewの外観設定は、Render View Settingsパネルで行います。
デフォルト画面の場合、画面右側のRender View Settingsタブをクリックして開くことができます。

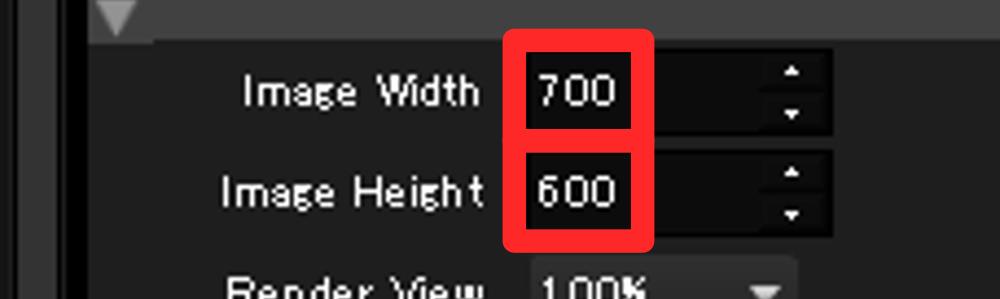
1. Image WidthとImage HeightでRender Viewパネルの解像度を変更することができます。今回はImage Widthを700、Image Heightを600に変更して少し解像度を上げます。

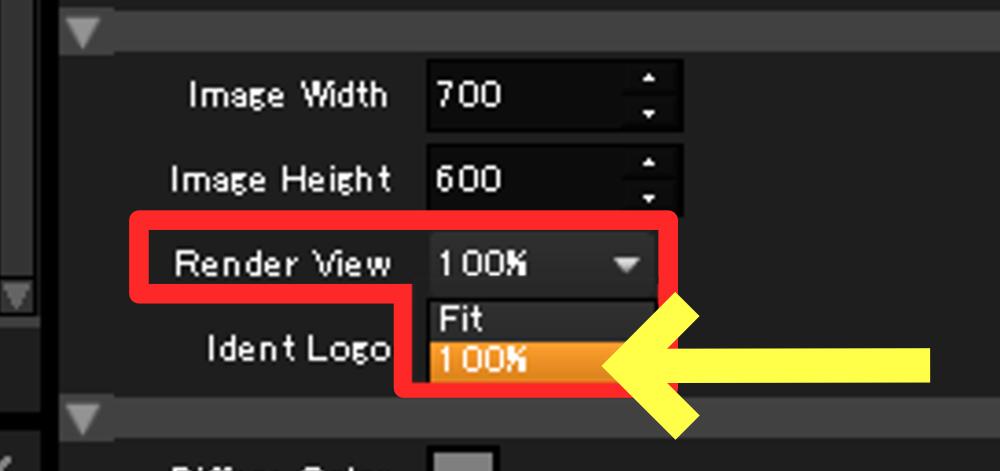
2. すぐ下のRender Viewの項目のプルダウンメニューをFitから100%に変更します。これで、Image WidthとImage Heightで設定された解像度のサイズで表示されます。

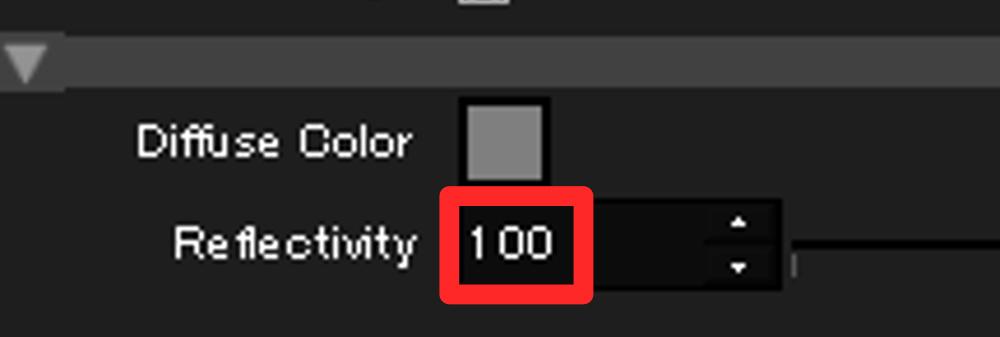
3. モデルのDiffuse Color、Reflectivityを変更することができます。今回はReflectivityを100にします。

4. その他、Render Viewパネルに表示されるカメラの変更をしたい場合は、Render Viewパネルの上部で切り替えることができます。今回は特に変更せずデフォルトの状態で使用します。

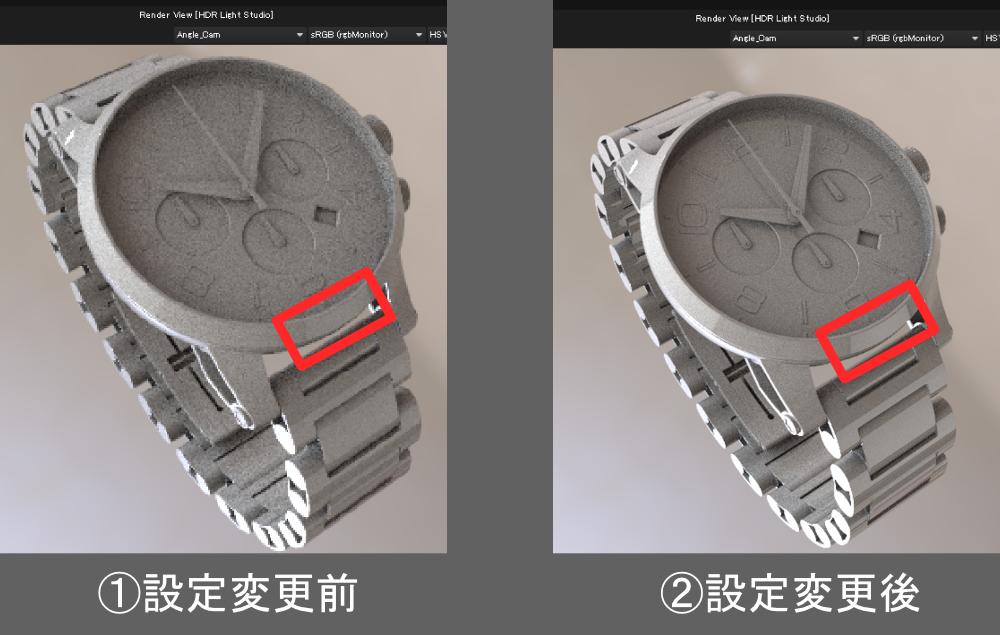
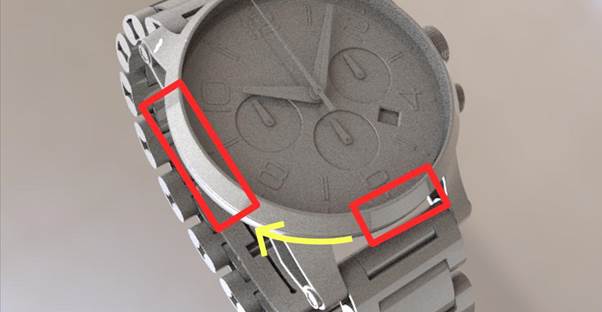
外観設定の比較画像は以下の通りです。変更後の方が表示の解像度があがり、赤枠箇所のようにライトの反射も強くなっていることが分かります。

照明コンテンツの詳細設定
照明コンテンツの詳細設定を変更するには、まずLight Listパネルを確認し、設定を変更したい照明コンテンツを選択します。今回はPicture Backgroundを選択しています。

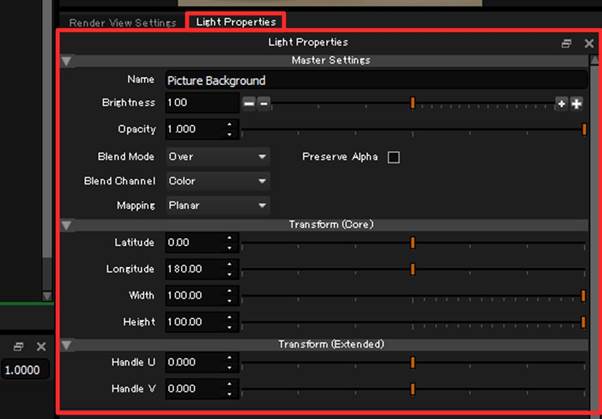
次に、Light Propertiesパネルを確認します。デフォルト画面の場合、画面右側のLight Propertiesをクリックしてメニューを開くことができます。

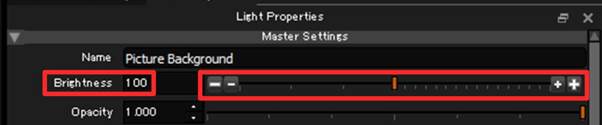
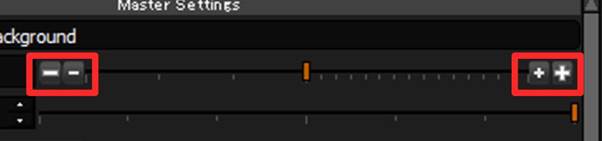
Brightnessでは、照明コンテンツの明るさを変更することができます。値を入力することもできますが、オレンジ色のスライダーを横にスライドすることで直感的に操作することができます。

スライダーの両端には+とーボタンが大小とそれぞれ2つずつあり、こちらをクリックすることでも値を変更することができます。外側の大ボタンは現在の値を基準として明るさを変更します。一回のクリックで+ボタンは基準値の2倍に変更し、-ボタンは0.5倍に変更します。

スタジオライトの追加・設定
次にもう1つライトを追加します。こちらでは、スタジオライトという照明を追加します。
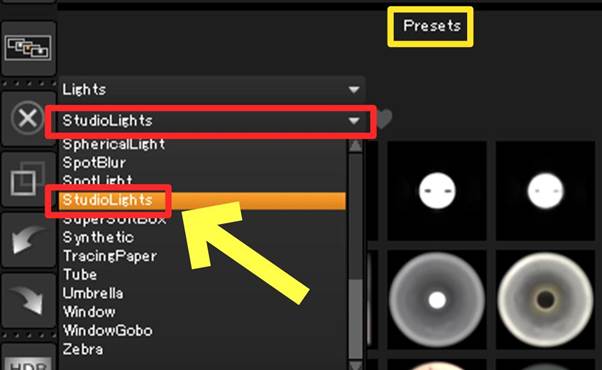
Presetsパネルのプルダウンメニューを開き、StudioLightsを選択して再びスタジオライトのプリセットを開きます。

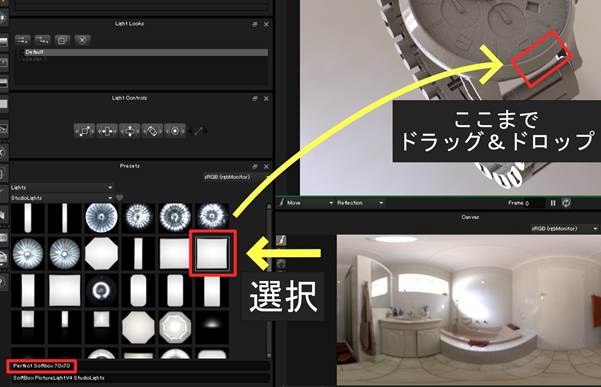
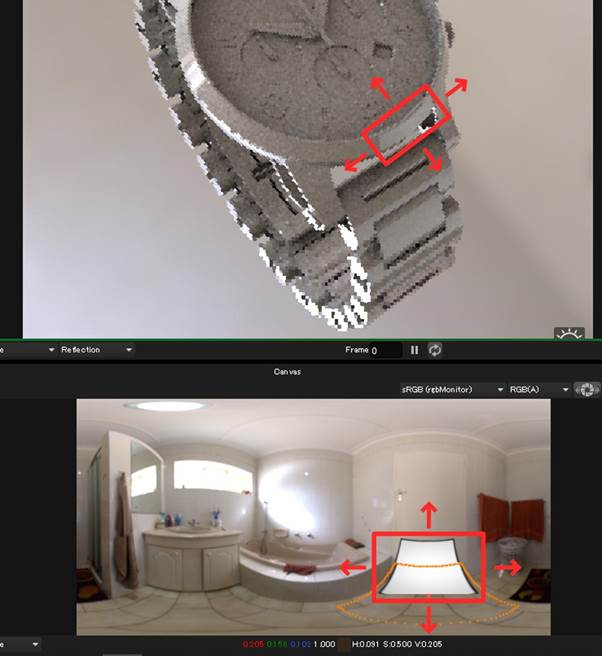
Presetsパネルを少し下にスクロールし、Perfect Softbox 70×70を選択したのち、Render Viewパネル上の赤枠までドラッグアンドドロップします。

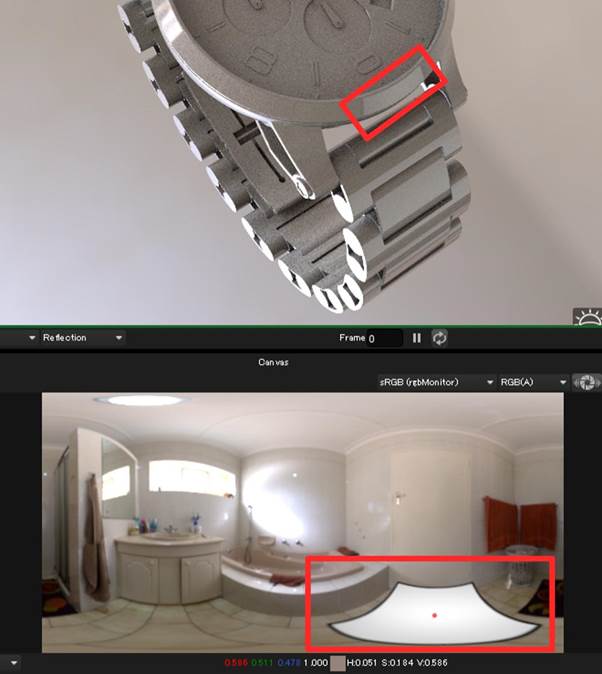
これによって環境マップにスタジオライトが追加され、ライトが腕時計に反射している様子が分かります。
Canvasパネルにもスタジオライトが追加されたことが確認できます。

ライトを当てる位置をRender View上で選択し、ドラッグすることでライトを移動させることができます。
Canvasパネル上でも同様に、環境マップに対してライトを配置したい場所を選択し、ドラッグすることでライトを移動することができます。

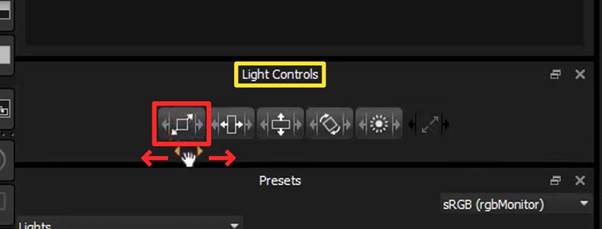
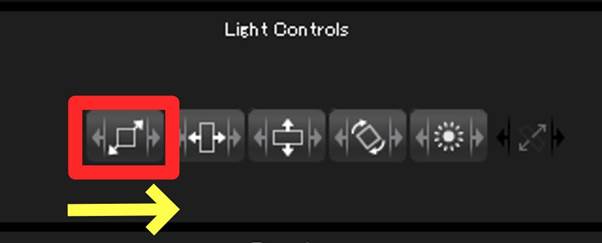
Light Controlsパネル上のボタンでも、ライトの操作が可能です。今回は一番左のボタンを選択し、横方向にドラッグすることでスケールを変更します。Canvasパネル上で変更後のスケールがオレンジ色の点線で表示されるので、好みの大きさに変更しマウスを離すことで更新されます。

ライトの複製
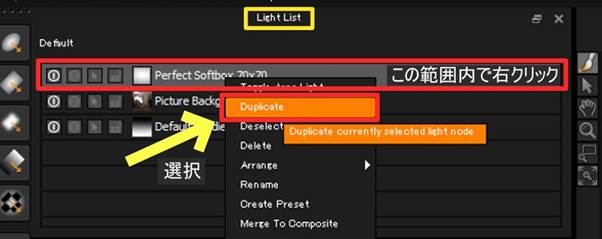
Light Listパネル上で複製したいライトを選択し、選択されたライト上で右クリックをしてDuplicateを選択します。

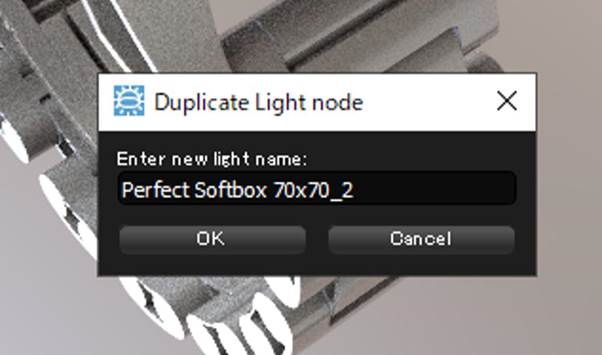
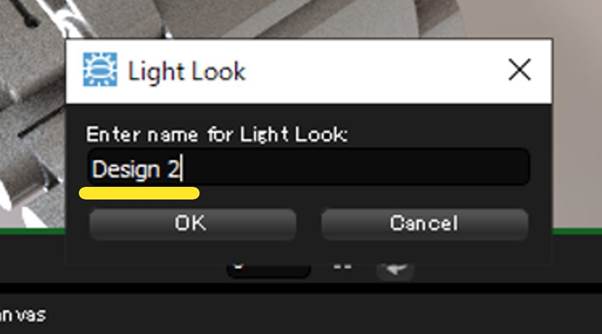
画面中央にウィンドウが表示され、複製したライトの名前を変更することができます。今回はPerfect Softbox 70x70_2として元のライトと差別化できるようにしておきます。名前を変更後、OKボタンをクリックしてウィンドウを閉じます。

Render View上で、先程複製したライトをドラッグし、配置を移動させます。

Light Controlsパネル上のスケールボタンを選択し、矢印の方向にドラッグして少しライトのスケールを拡大します。

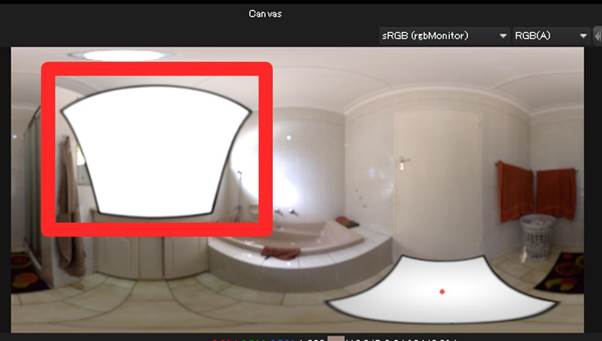
これにより、Canvasパネル上にスケールが変更されたライトが配置されていることが確認できます。

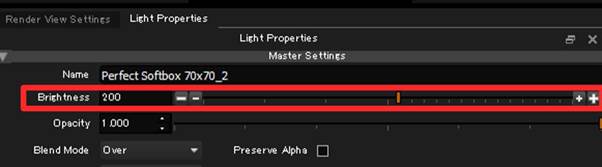
Light PropertiesパネルのBrightnessを200に変更し、ライトを少し明るくします。

ライトの色を変更
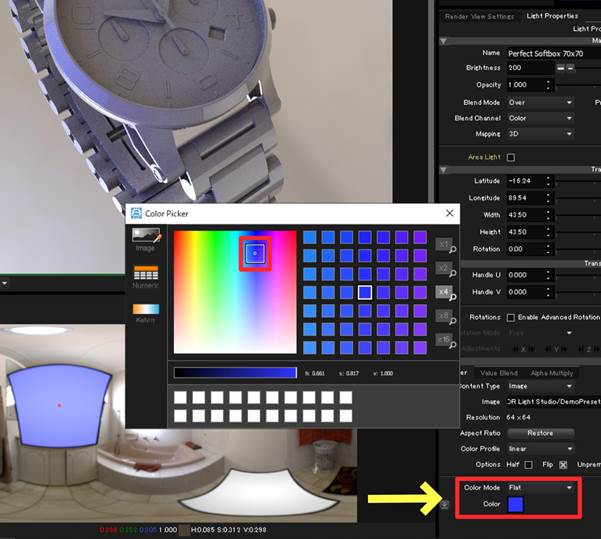
Light PropertiesパネルのColor ModeをFlatに変更し、すぐ下にあるColorの色見本をクリックしてColor Pickerウィンドウを表示させ、任意の色を選択することでライトの色を変更することができます。

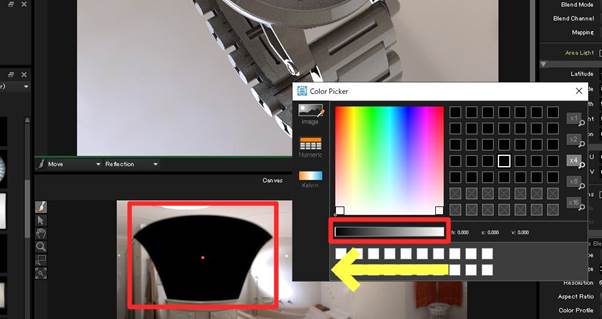
環境マップの一部の光を遮りたい場合、Color Picker上のスライダーを矢印の方向にスライドさせ、明度を低くすることで環境マップの光をブロックすることができます。
今回のプロジェクトでは暗くせず、白色に設定しておきます。

ライトを3Dシーン内に構築
ライトをエリアライトとして3Dシーン上に作成することで、モデルの細部を最適に照らすことができます。
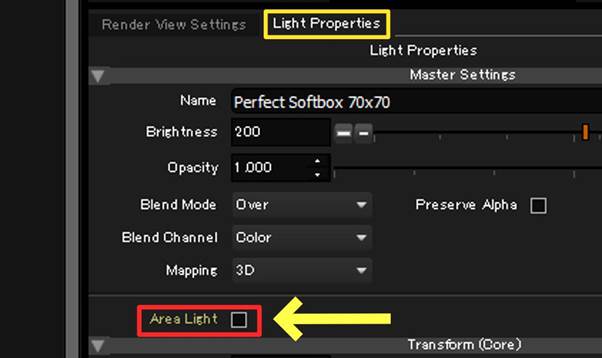
Light Propertiesパネル上にあるArea Lightのチェックボックスを選択して有効化します。

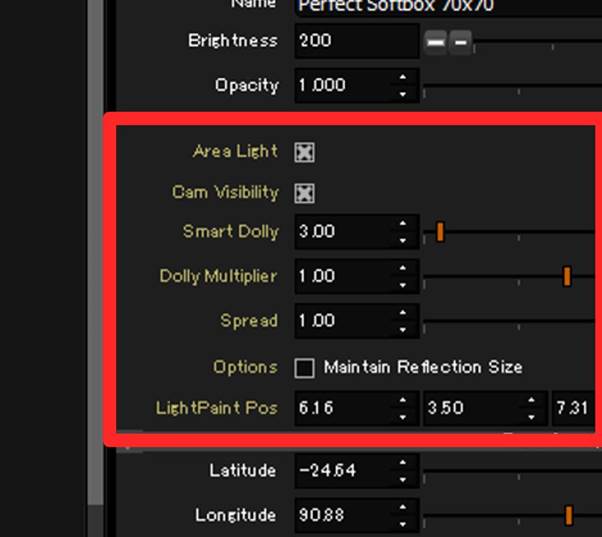
有効にした場合、赤枠箇所のようにライトの設定が追加されます。

既にこの状態で3Dシーン上にライトは作成できていますが、特に変化は見られません。
そこでSmart Dollyの値を調整します。Smart Dollyはライトを水平移動するためのパラメータです。今回は値を3に設定しました。ライトが水平移動し、Render View上にエリアライトが表示されます。

Canvasパネルを確認すると、まだライトが表示されていますが、Area Lightは環境マップには含まれず、Canvasパネルで確認できるように表示されている状態です。

ライトをソロ表示にして、ライトごとの照らし加減を確認します。
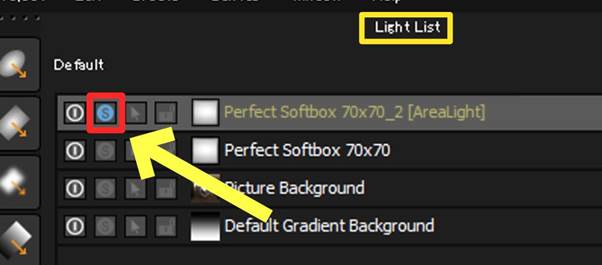
Light Listパネル上にある各ライトの、左から2番目のボタンがソロボタンです。
クリックすると、青くSと表示され、ライトがソロ表示になります。

ライトを3Dシーン上に構築することでモデルの細部をより詳細に照らすことが可能です。
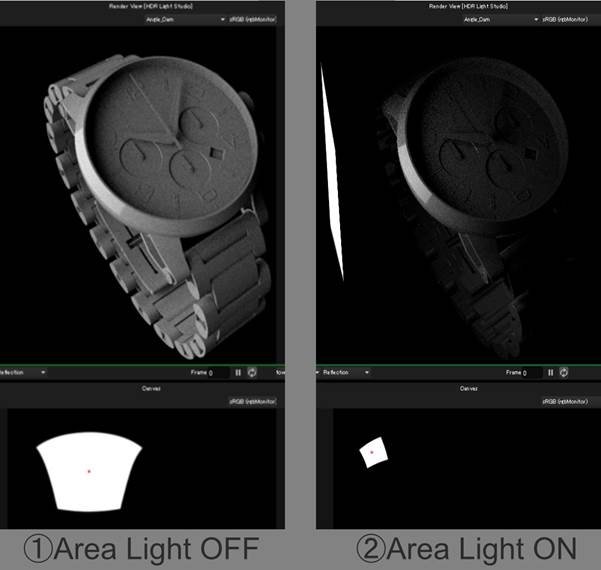
下の画像は、Area Light使用時の比較です。
①Area Light OFF:Area Lightにチェックを入れてない状態のRender表示です。モデル全体が照らされていることが分かります。
②Area Light ON:Area Lightにチェックを入れて有効化している状態です。Smart Dollyの値を小さくしたことでライトがモデルに近づき、モデルの一部を照らしていることが分かります。
今回のプロジェクトでは、Area Lightはオフにした状態で進めます。確認後、ライトのソロ表示をオフにしておきます。

別ライトルックを作成
ライトルックとは、1つのHDR Light Studioプロジェクトで複数の照明デザインを保存することができる機能のことです。
現在のライト情報を保持したまま、新たに別の照明デザインを作成したい場合は、新しいライトルックを作成すると便利です。
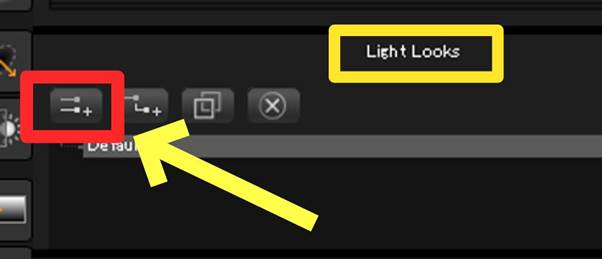
まず、Light Looksパネルから新規でLight Lookを作成します。

画面中央にLight Lookタブが表示され、新しいライトルックの名前を設定できます。ここでは「Design 2」としておきます。

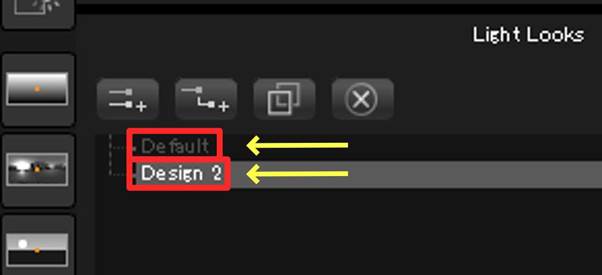
新しいライトルックが作成され、空のシーンが作成されました。作成した新しいライトルックにライトが配置されていないため、シーンが真っ暗な状態になっています。

Light Looksパネル上の各ライトルック名をクリックすることで、ライトルックを素早く切り替えることができます。これにより、照明デザインの比較を容易に行えます。

ライトリグの読み込み
次はライトリグを読み込みます。ライトリグとは、編集可能なライトが複数配置してあるHDR Light Studioプロジェクトです。いくつかの照明コンテンツが予め配置されているシーンを読み込むことができます。
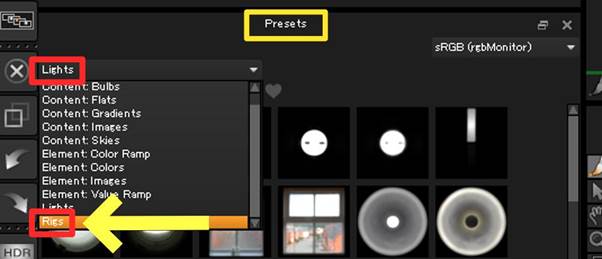
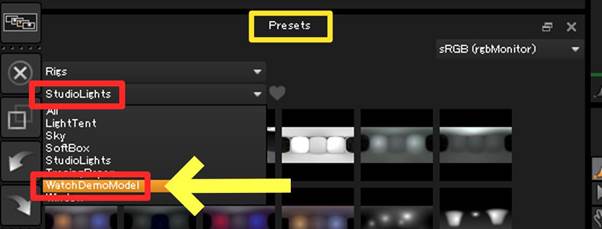
Presetsパネルから、Lightsをクリックしてプルダウンメニューを開きます。プルダウンメニューの中のRigsを選択します。

次にStudioLightsをクリックしてプルダウンメニューを開きます。プルダウンメニューの中のWatchDemoModelを選択します。

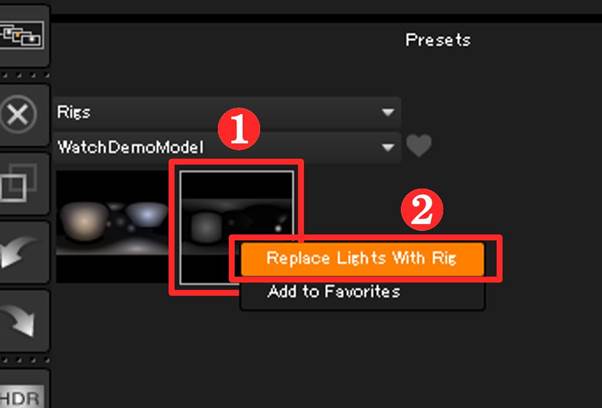
表示されたサムネイルにカーソルを持っていきます。今回は右側のWatch Demo Model – Example Lighting 02を選択し、サムネイル上で右クリックをしてReplace Lights With Rigを選択します。

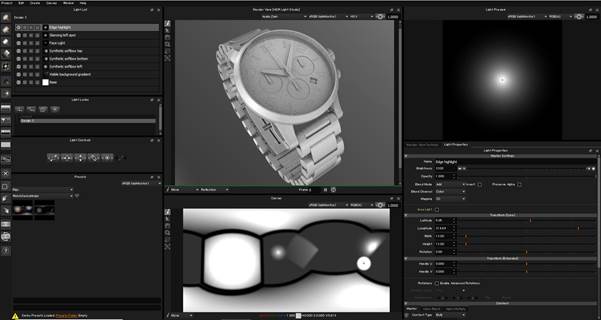
すると現在のライトルック上(Design 2)にいくつかのライトが生成されます。ここで生成された一つ一つのライトは、これまでと同様に大きさや位置を編集することができます。

4. その他の機能
ここからは、その他の高度な機能についてご紹介します。
複数のライトを一つのグループにまとめる
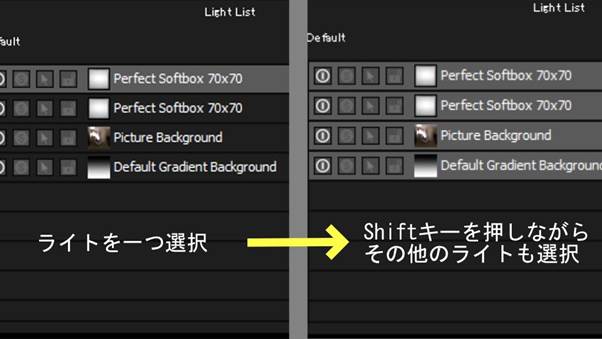
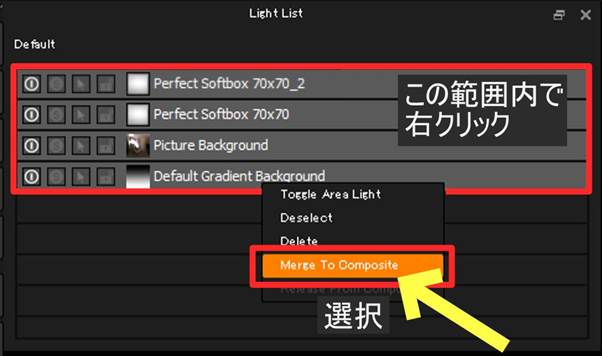
Light Listパネル上のライトを一つ選択し、Shiftキーを押しながらその他のまとめたいライトを選択します。一番上のライトを最初に選択し、Shiftキーを押しながら一番下のライトを選択することで、その間にあるライトもすべて選択することができます。

その後、選択されたライト上で右クリックし、Merge To Compositeを選択します。

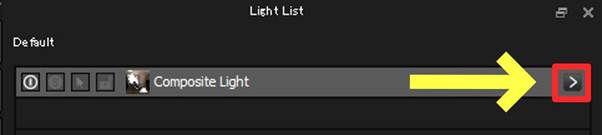
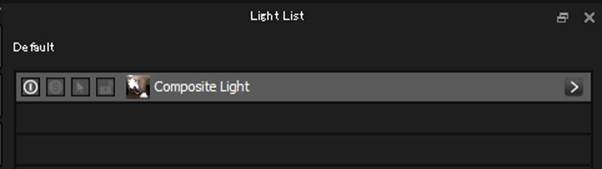
先ほどの操作でComposite Lightという名称で一つのグループにまとめます。赤枠の>マークをクリックすると、Composite Lightグループの中の階層に入り、先程選択した複数のライトリストが表示されます。

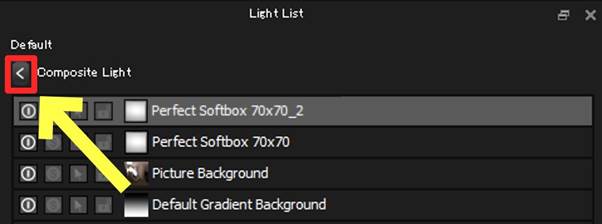
まとめたライトの一覧が表示されました。戻る場合は同様に赤枠の<マークをクリックすると、先程の上の階層に戻ることができます。

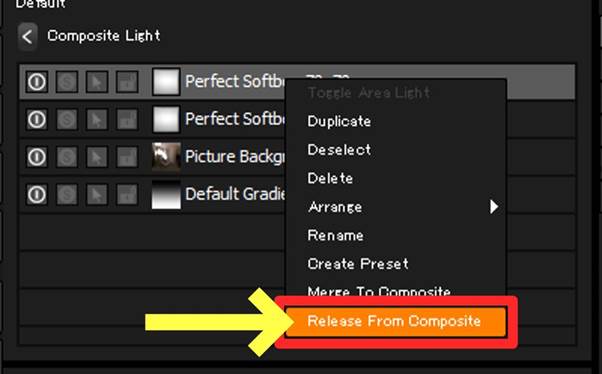
※ライトをグループから外す場合は、外したいライトを選択し、右クリックを押してRelease From Compositeでグループから外す事ができます。

照明全体の明るさを一度に変更する
複数のライトの明るさを一度に変更する場合は、まず上記の [複数のライトを一つのグループにまとめる] で行った手順でライトを一つのグループにまとめます。

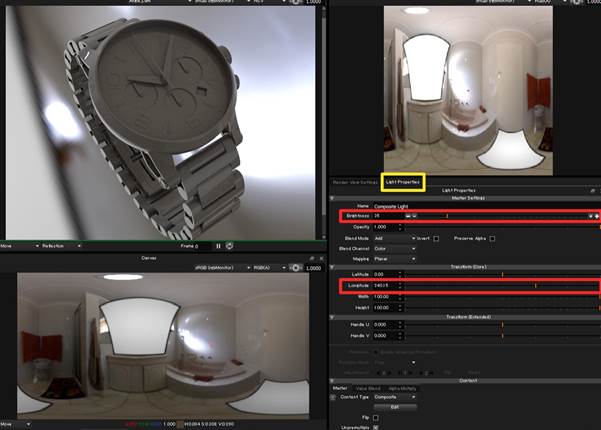
ライトをまとめたグループが選択されていることを確認し、Light PropertiesパネルのBrightnessを変更して明るさを変更します。明るさだけではなく、Longitudeなどを変更してCanvasパネル上のライトを調整することができます。
※LongitudeパラメータはCanvasパネル上に表示されているライトの水平位置を決めます。値を変更することで、Y軸を中心とした仮想球の回転角度を変更することができます。

フィルターの適用
[複数のライトを一つのグループにまとめる] の工程で複数のライトをComposite Lightとして一つにまとめると、ライトにフィルターを適用することができるようになります。
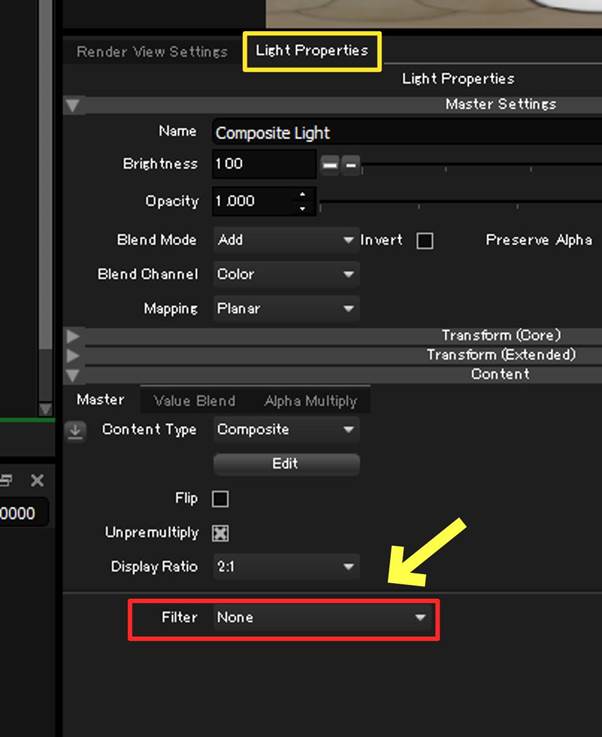
複数のライトをまとめたComposite Lightが選択されていることを確認し、Light Propertiesパネルの下の方に移動すると、Filterという項目が確認できます。

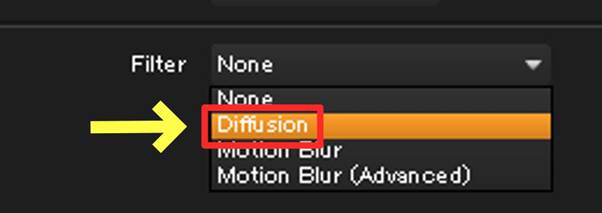
プルダウンメニューを開くと幾つかの項目が表示されます。今回はDiffusionを適用します。

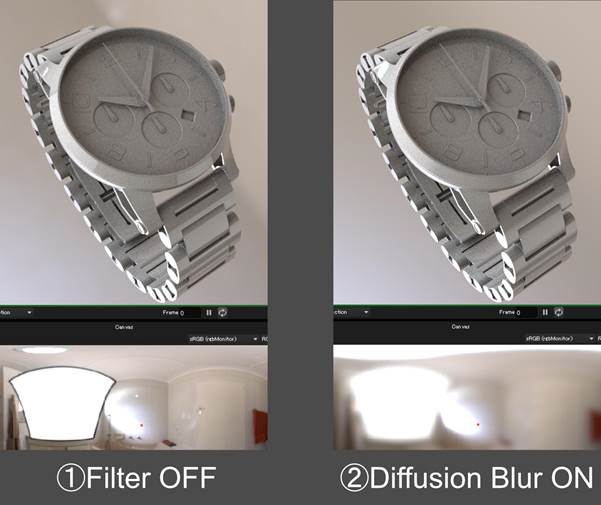
下の画像はFilterによる結果の比較です。
①Filter OFF:Filterを適用していない結果です。
②Diffusion Blur ON:Diffusionフィルターを適用した結果です。
画像の赤枠箇所を見てみると、フィルターを適用していない場合はライトがくっきり映りこむことに対し、適用した場合はぼやけていることが分かります。
また、フィルターを適用した状態でComposite Lightの中の階層に入り、各ライトを調整することもできます。

このように、HDR Light Studioを使用することで環境マップを簡単に作成することができます。DCCツール上でライトを複数配置した場合、レンダリング時に複数の光源情報を計算するため計算時間が長くなってしまうことがありますが、HDR Light Studioを使用してライトを環境マップとして保存することで、環境マップの計算のみでレンダリングが可能になります。また、ライトルックを複数用意したシーンの比較なども容易に行うことができます。
是非、このQuick Startチュートリアルを通じてHDR Light Studioをお試し頂けたらと思います。
この記事が学習の参考になりましたら幸いです。
HDR Light Studio について
HDR Light Studioは、3Dモデルを高速且つ正確に照明する方法を提供します。照明デザインは、あらゆるレンダラーで使用することができる高解像画像、ハイダイナミックレンジとして保存されます。 3DシーンをHDR Light Studioに読み込んで、プリセットライトをレンダービュー上に「ドラッグアンドドロップ」してください。HDRIマップとレンダリングビューが、正確 な位置にある新しいライトを即座に更新します。試行錯誤したり、どこにライトを当てるか推測する必要はもうありません。
HDR Light Studio のデモンストレーションムービー
基本的な操作方法の説明からデモ、Q & A まで、大変分かりやすい内容となっておりますのでぜひご覧ください。

