
こちらの記事では、Houdiniのデスクトップをカスタマイズする方法をご紹介します。
目次
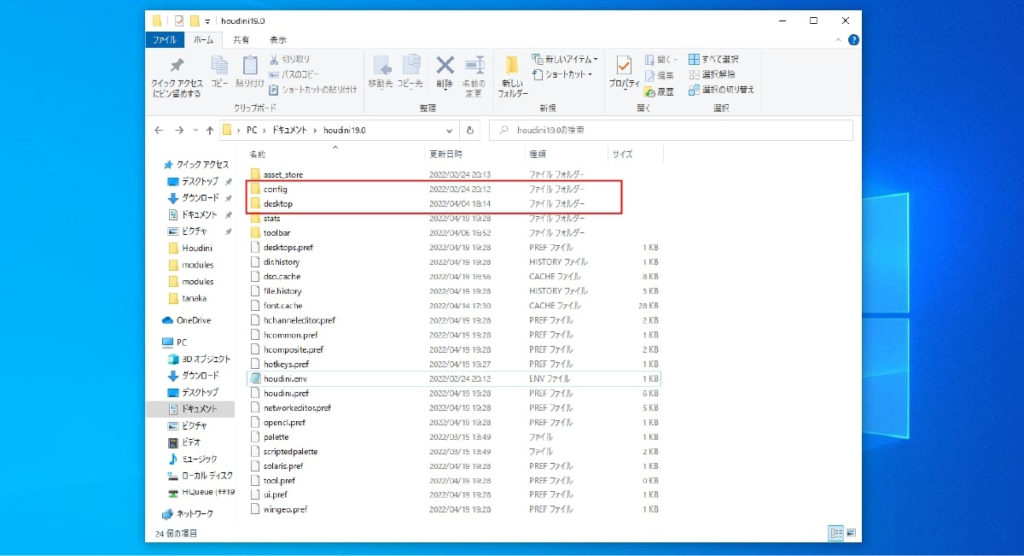
- configフォルダー
1.1 .hcsファイル
1.2 .incファイル
1.3 3DScenenColorsファイル
1.4 resourcesファイル - desktopフォルダー
- fontsフォルダー
3.1 .mapファイル
3.2 フォントファイル - デスクトップの設定例
▼使用したソフト
今回使用しておりますHoudiniのバージョンとOSは以下の通りです。
Houdini:19.0.561
OS:Windows10 Pro
▼サンプルファイル
また、サンプルファイルはこちらからダウンロードいただけます。
カスタマイズを行うためには、Houdiniのホームフォルダー($HOME)内に対してファイルをいくつか追加する必要があります。
Windowsの場合、デフォルトでは以下のフォルダーへのファイルの追加が必要です。
C:\Users\ {username} \Documents\houdini19.0
Houdiniインストールフォルダに予め含まれているデスクトップ設定ファイルはWindowsの場合、以下のフォルダーにて確認することができます。
C:\Program Files\Side Effects Software\Houdini 19.0.561\houdini
基本的には、Houdiniインストールフォルダ内に用意されている設定ファイルをコピーし、ホームディレクトリへ移したのち、
記述を変更する必要があります。これは元のデータを上書きしてしまうことを防ぐ目的があります。
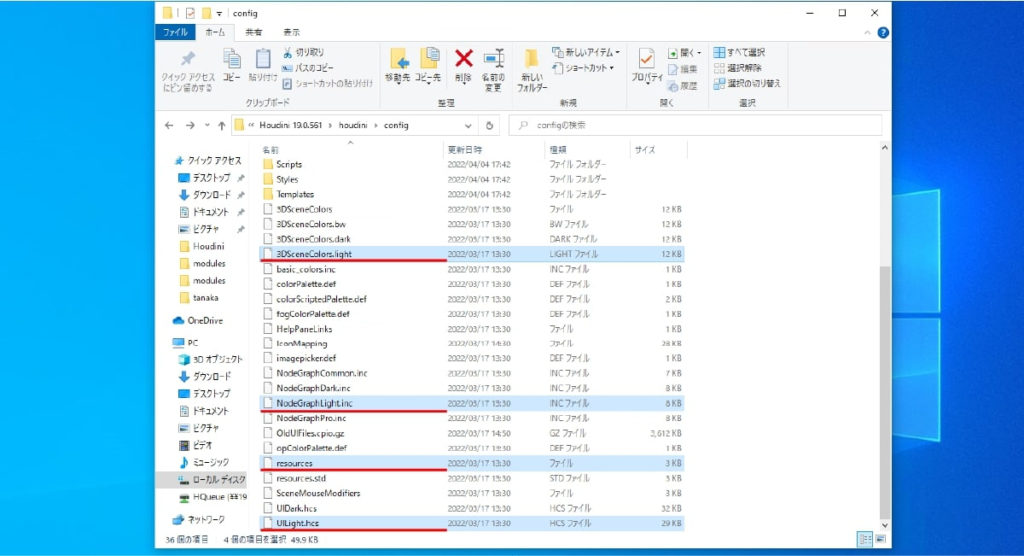
1.configフォルダー
こちらのフォルダーには、現在のHoudiniデスクトップの配色やフォント設定ファイルを配置します。
Houdini のUIの配色を定義するためには例えば、メインカラー設定ファイル、インクルード設定ファイル、Viewportカラー設定ファイル、フォント設定ファイルの4つを使用します。(設定次第では、複数のインクルードファイルを組み合わせる場合もあります。)
デフォルトでインストールされる “UILight.hcs”、”NodeGraphLight.inc”、”3DSceneColors.light”、”resources”などは、Windowsの場合は以下のフォルダー内にインストールされています。
C:\Program Files\Side Effects Software\Houdini 19.0.561\houdini\config
1.1 .hcsファイル
.hcsファイルは、Houdiniデスクトップのメインファイルです。非常にシンプルなリソースファイル形式を使用しています。
また、Houdiniに認識されるようにするため、拡張子は必ず”.hcs”でなければなりません。
ソースコードは”#include”、”#define”といった「ディレクティブ」と呼ばれる命令から記述され、
これらのディレクティブの認識はcppプリプロセッサ(コンパイルの前処理を行う機能)で処理されます。
プリプロセッサ ディレクティブの詳細につきましては、以下のページもご参照ください。
プリプロセッサ ディレクティブ (Microsoft.com):
https://docs.microsoft.com/ja-jp/cpp/preprocessor/preprocessor-directives?view=msvc-170
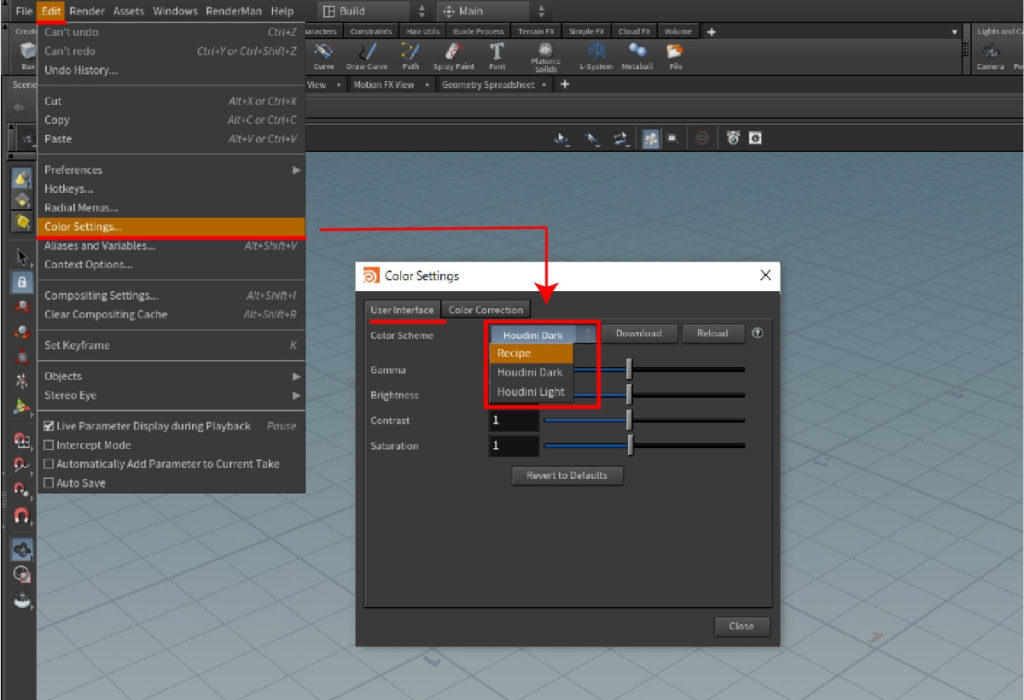
1行目の”Scheme:Recipe”は、Houdini上の “Edit > Color Settings > User Interface > Color Scheme”のプルダウンメニューから選択する
ラベル名として使用されます。
2行目と3行目では、.incファイルが読み込まれています。
.hcsを本体のソースとして使用し、その上でUIのベースカラーを定義する外部ファイルである”basic_colors.inc”と、
ネットワークビューのカラーを定義する “NodeGraph_KantanRecipe.inc” がインクルードされます。
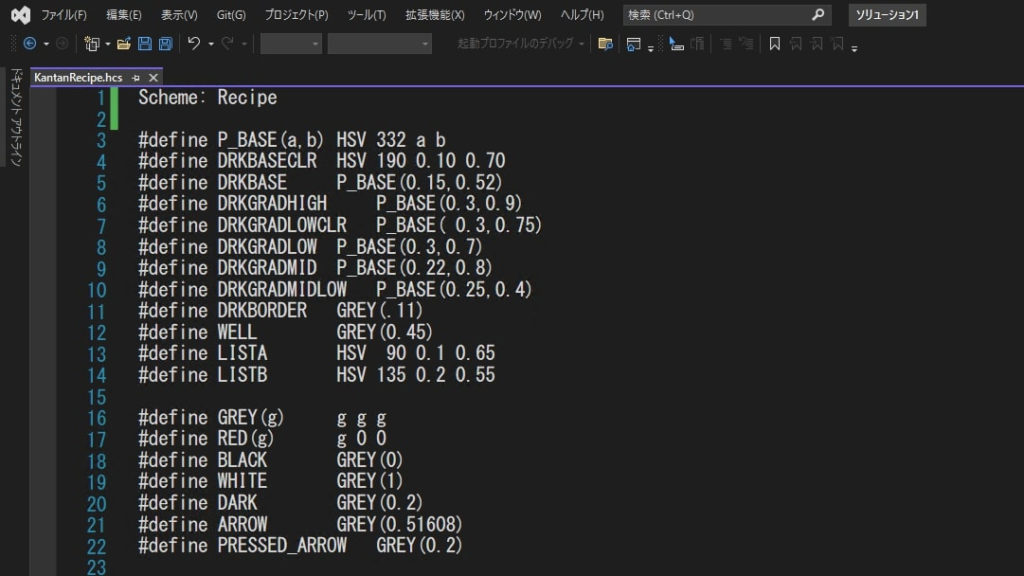
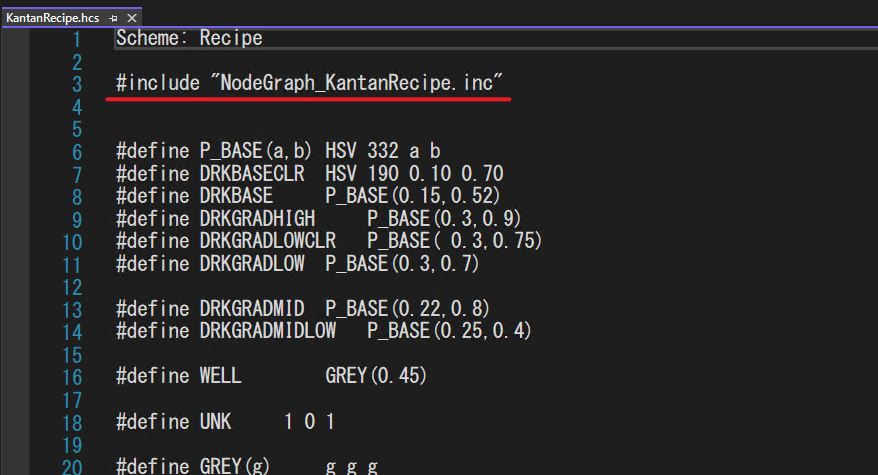
▼”KantanRecipe.hcs“
#include “basic_colors.inc”
#include “NodeGraph_KantanRecipe.inc”
// #define P_BASE(a,b) HSV 332 a b
#define P_BASE(a,b) HSV 332 a b
// #define DRKBASECLR 0.183333 0.17549 0.179415
#define DRKBASECLR HSV 190 0.10 0.70
/// #define DRKBASE GREY(0.1794127)
//// #define DRKBASE HSV 190 0.10 0.65
#define DRKBASE P_BASE(0.15,0.52)
/// #define DRKGRADHIGH GREY(0.287843)
#define DRKGRADHIGH P_BASE(0.3,0.9)
/// #define DRKGRADLOWCLR 0.230588 0.2266665 0.228629
#define DRKGRADLOWCLR P_BASE( 0.3,0.75)
/// #define DRKGRADLOW GREY(0.2286278)
#define DRKGRADLOW P_BASE(0.3,0.7)
/// #define DRKGRADMID DRKGRADLOW
#define DRKGRADMID P_BASE(0.22,0.8)
#define DRKGRADMIDLOW P_BASE(0.25,0.4)
▼Color Settings

1.2 .incファイル
.incファイルは本体となる.hcsファイルから分けて作成され、コンパイル時に取り込まれます。
以下の”NodeGraph_KantanRecipe.inc”では、ネットワークビュー上で表示されるテキストや背景、アイコン等の配色を定義します。
▼”NodeGraph_KantanRecipe.inc”
/// #define TEXT 1.0 0.95 0.98
PaletteBackground: GREY(0.15)
PaletteSelected: YELLOW
ShapePaletteShape: GREY(0.8)
BackgroundImageLocate: WHITE
BackgroundImageBorder: YELLOW
BackgroundImageBrightness: YELLOW
BackgroundImageLink: GREY(0.8)
/// GraphOverlayLeftText: 0.2 0.9 0.9
/// GraphOverlayCenterText: 0.7 0.7 0.7
/// GraphOverlayRightText: WHITE
GraphOverlayLeftText: 0.2 1.0 1.0
GraphOverlayCenterText: 0.1 0.1 0
GraphOverlayRightText: 1 1 0
/// GraphBackground: GREY(0.19)
/// GraphOverviewBackground: GREY(0.10)
//// GraphBackground: HSV 120 0.10 0.7
GraphBackground: HSV 50 0.1 0.60
GraphOverviewBackground: HSV 40 0.06 0.70
1.3 3DSceneColorsファイル
Houdiniのビューポート上の配色を変更する際、3DSceneColorsファイルが使用されます。こちらのファイルは、現在Houdiniが参照している.hcsファイルが配置されているconfigファイルと同じフォルダー内に配置することで認識されます。
また、Houdiniインストールフォルダの中には、3DSceneColors.bw、3DSceneColors.dark、3DSceneColors.light の3つが予め用意されています。この3つのファイルと拡張子はハードコーディングされているため、ビューポートのカスタマイズを行う場合は、ファイル名は必ず”3DSceneColors”を使用する必要があり、ファイル拡張子も.bw、.dark、.lightのいずれかを使用する必要があります。
▼”3DSceneColors.light”
/// BackgroundColor: 0.40 0.5 0.55 # viewer background
/// BackgroundBottomColor: 0.75 0.78 0.78 # background at the bottom of viewport
BackgroundColor: 0.35 0.45 0.50 # viewer background
BackgroundBottomColor: 0.70 0.73 0.73 # background at the bottom of viewport
WireframeColor: 0.15 0.15 0.15 # wireframe line color
WireOverColor: 0.15 0.15 0.15 # color of wires in Wire Shaded modes
GhostFillColor: 0.30 0.30 0.30 # hidden-line ghost fill
SelectedPrimColor: 1.00 0.80 0.30 # selected primitives
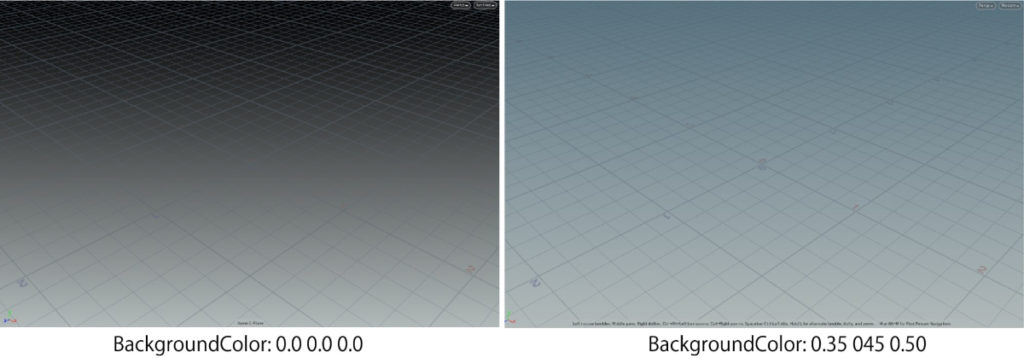
例えば、”BackgroundColor”のRGB値を変更することで、ビューポートの配色を変更することができます。

1.4 resourcesファイル
configフォルダーには、”resources”ファイルが用意されています。こちらは、Houdiniデスクトップ上に表示されているフォントの
サイズと使用箇所を設定するために使用されます。
フォント名の割り当て自体は、fontsフォルダーの中の“font.map”ファイルによって設定されます。
▼”resources“
#define MEGAHUGE 17
#define HUGE 13
define LARGE 11
#define MEDIUM 10
#define MEDIUM_SMALL 9
#define SMALL 8
#define TINY 7
// <font name> [<bold|italic|bold-italic>] <size>
DefaultFont: Proportional MEDIUM
HelpCardFont: Proportional MEDIUM
InfoCardFont: Fixed LARGE
PaperFont: Proportional SMALL
NotifierFont: Proportional MEDIUM
NotifierHeadingFont: Proportional Bold MEDIUM
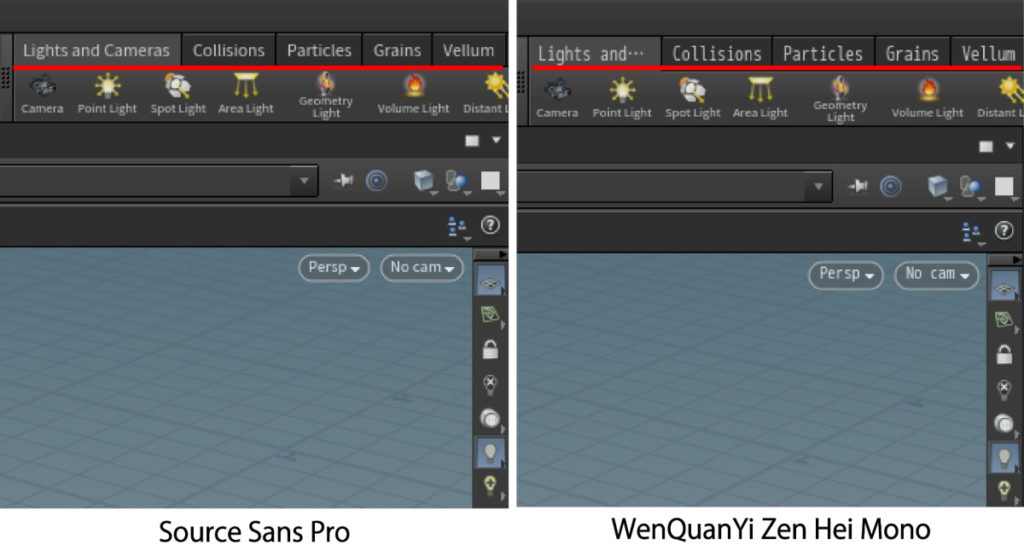
例えば、”resources”ファイル内にある”ShelfTabFont”と記載されている行の記述を”Propotional”から”Fixed-CJK”に変更すると
以下のように反映されます。

“Propotional”というラベルに”Source San Pro”フォントが割り当てられていることに対し、”Fixed-CJK”というラベルに”WenQuanYi Zen Hei Mono”フォントが割り当てられているため、シェルフタブのみフォントが変更されました。フォントのラベルへの割り当ては、3.fontsフォルダー にて説明します。
2. desktopフォルダー
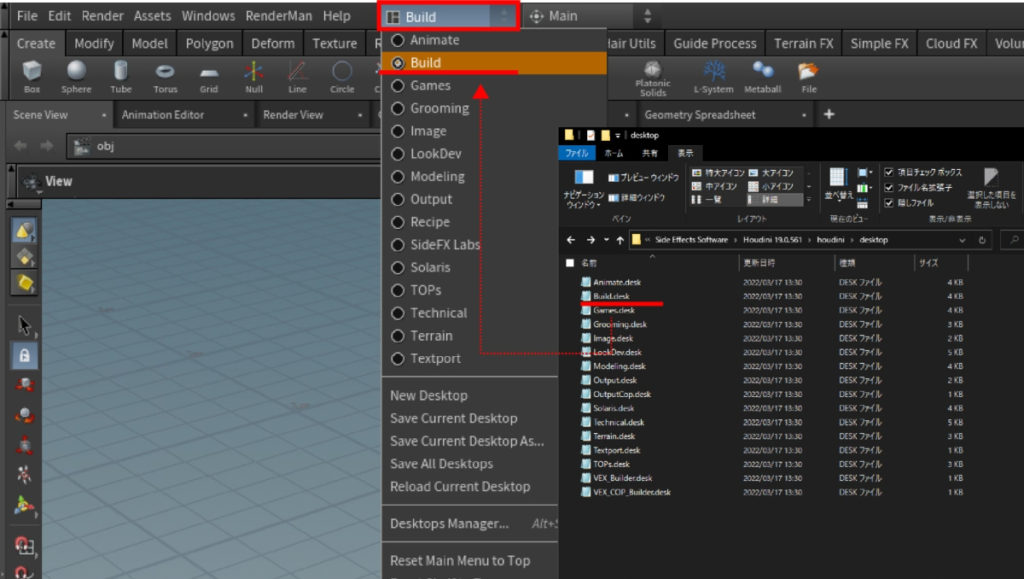
desktopフォルダーの中には、Houdiniのデスクトップレイアウトを記述した.deskファイルが保存されています。こちらのファイルが保存されることにより、Houdiniデスクトップ上のDesktopリストポップアップメニューからデスクトップを選択することができるようになります。
Houdini初回起動時は、Build.deskファイルが適用されています。

デフォルトでインストールる”Animate.desk”、”Build.desk”、”Games.desk”などは、Windowsの場合は以下のフォルダー内にインストールされています。
C:\Program Files\Side Effects Software\Houdini 19.0.561\houdini\desktop
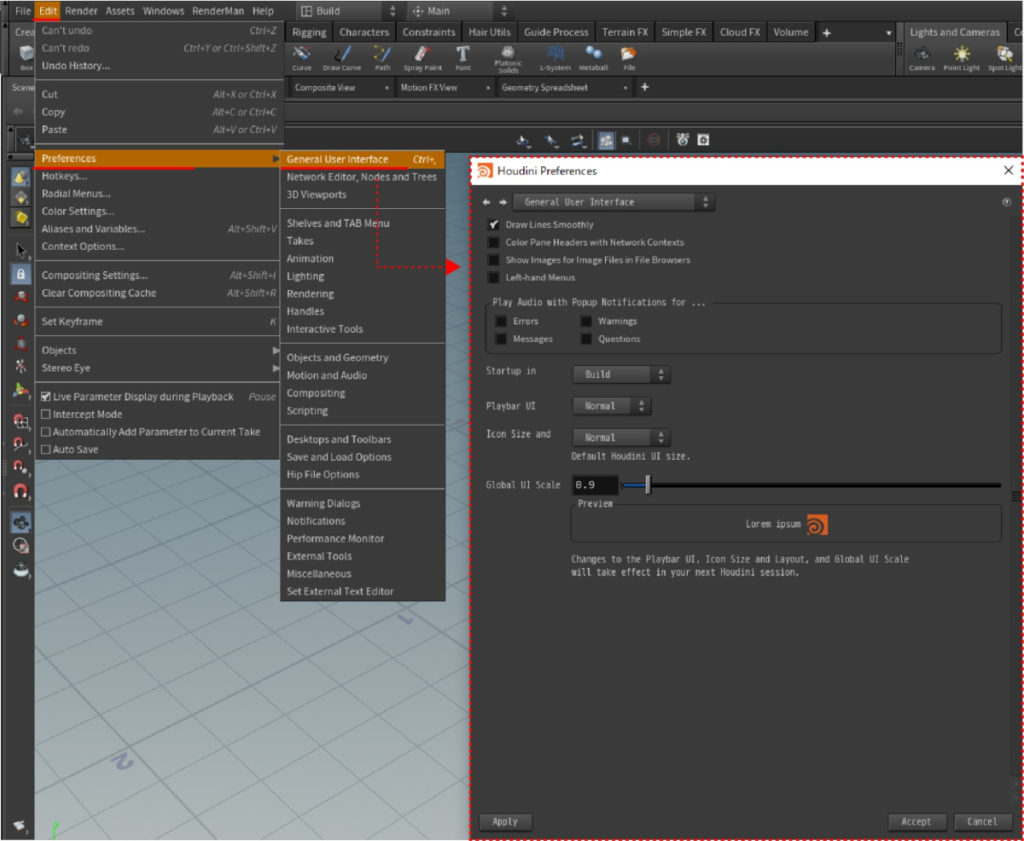
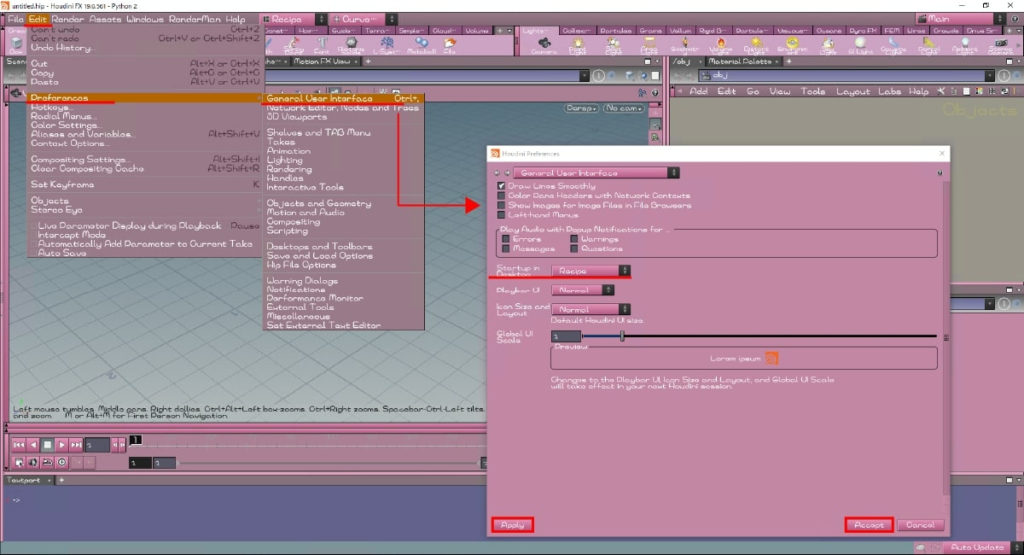
また、起動時に特定のデスクトップを自動で立ち上げたい場合は、Houdini上で画面左上のメニューバーから Edit > Preferences > General User Interface から Houdini Preferences ウィンドウを立ち上げます。

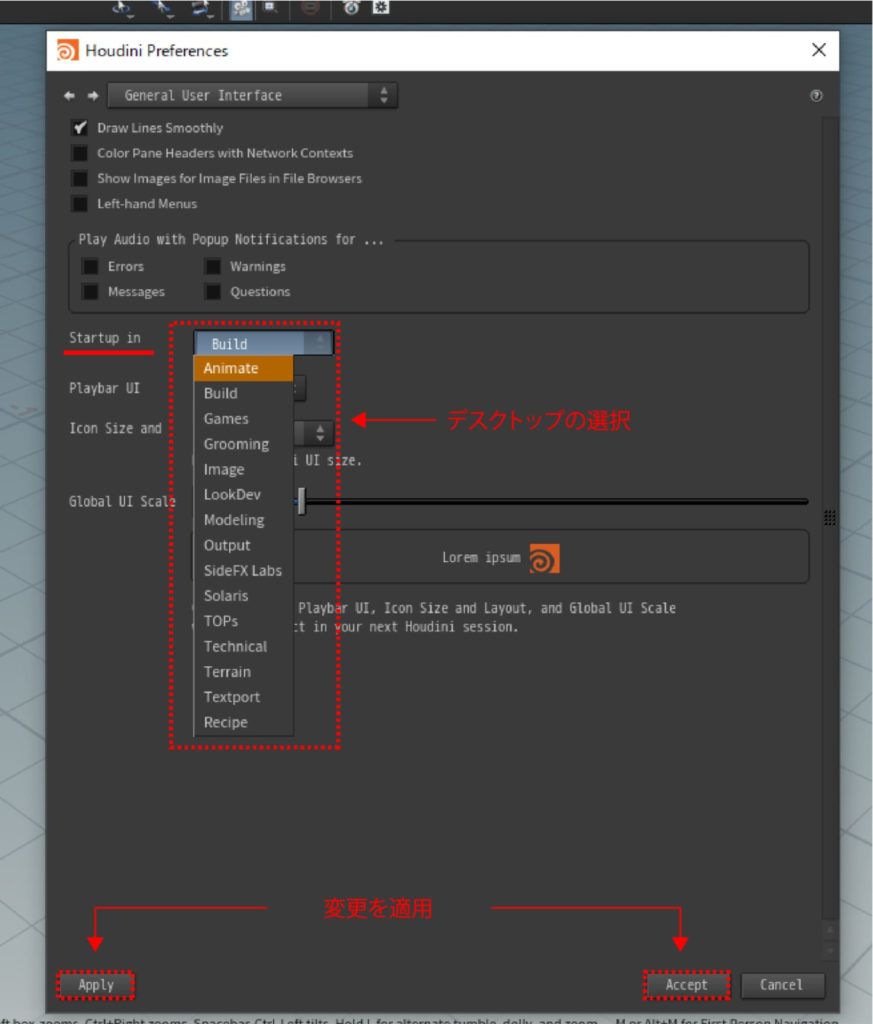
Houdini Preferencesウィンドウの”Startup in”のプルダウンメニューから、Houdini起動時に適用されるデスクトップを選択することができます。
変更後は、Houdini Preferencesウィンドウ下部の”Apply”と”Accept”を押します。

3. fontsフォルダー
fontsフォルダー内には、Houdiniデスクトップで使用するフォントと、resourceファイルに読み込むためにマッピング(UIフォント名とラベルの対応を示すリストを設定)するための.mapファイルが用意されています。
デフォルトでインストールされる”SourceSansPro”や”Helvetica”、”Vegur-Bold”などのフォントファイルとfont.mapファイルは、Windowsの場合は以下のフォルダー内にインストールされています。
C:\Program Files\Side Effects Software\Houdini 19.0.561\houdini\fonts
3.1 .mapファイル
以下、.mapファイル内のコードです。例えば、”Propotional”というラベルに対して”Source Sans Pro”というフォントファイルがマッピングされます。ラベル”Propotional”は“resources”ファイル内で使用することで、特定のペインやタブなどに適用されるフォントを変更します。ラベルを付けることで、まとめて複数のパーツに使用されているフォントの変更も行うことができます。
▼”font.map”
# A flat list of UI font usage to font name mappings
Black “Vegur Bold”
Proportional “Source Sans Pro”
Proportional-CJK “WenQuanYi Zen Hei”
Fixed “Source Code Pro”
Fixed-CJK “WenQuanYi Zen Hei Mono”
3.2 フォントファイル
fontsフォルダーには、予めフォントファイルが含まれています。
こちらに含まれていないフリーフォント等に関しては、別途インストールが必要です。
▼フォント一覧
| Courier | Helvetica-Bold | Lato-SemiboldItalic | SourceSansPro-Regular |
| Courier-Bold | Helvetica-BoldOblique | Lato-Thin | SourceSansPro-Semibold |
| Courier-BoldOblique | Helvetica-Oblique | Lato-ThinItalic | SourceSansPro-SemiboldIt |
| Courier-Oblique | Lato-Black | SourceCodePro-Black | Symbol |
| DejaVuSans | Lato-BlackItalic | SourceCodePro-Bold | Times-Bold |
| DejaVuSans-Bold | Lato-Bold | SourceCodePro-ExtraLight | Times-BoldItalic |
| DejaVuSans-BoldOblique | Lato-BoldItalic | SourceCodePro-Light | Times-Italic |
| DejaVuSans-ExtraLight | Lato-Hairline | SourceCodePro-Regular | Times-Roman |
| DejaVuSansMono | Lato-HairlineItalic | SourceCodePro-Semibold | Utopia-Bold |
| DejaVuSansMono-Bold | Lato-Heavy | SourceSansPro-Black | Utopia-BoldItalic |
| DejaVuSansMono-BoldOblique | Lato-HeavyItalic | SourceSansPro-BlackIt | Utopia-Italic |
| DejaVuSansMono-Oblique | Lato-Italic | SourceSansPro-Bold | Utopia-Regular |
| DejaVuSans-Oblique | Lato-Light | SourceSansPro-BoldIt | Vegur-Bold |
| DejaVuSerif | Lato-LightItalic | SourceSansPro-ExtraLight | Vegur-Light |
| DejaVuSerif-Bold | Lato-Medium | SourceSansPro-ExtraLightIt | Vegur-Regular |
| DejaVuSerif-BoldItalic | Lato-MediumItalic | SourceSansPro-It | WenQuanYiZenHei |
| DejaVuSerif-Italic | Lato-Regular | SourceSansPro-Light | WenQuanYiZenHeiMono |
| Helvetica | Lato-Semibold | SourceSansPro-LightIt |
4. Houdiniデスクトップの設定例
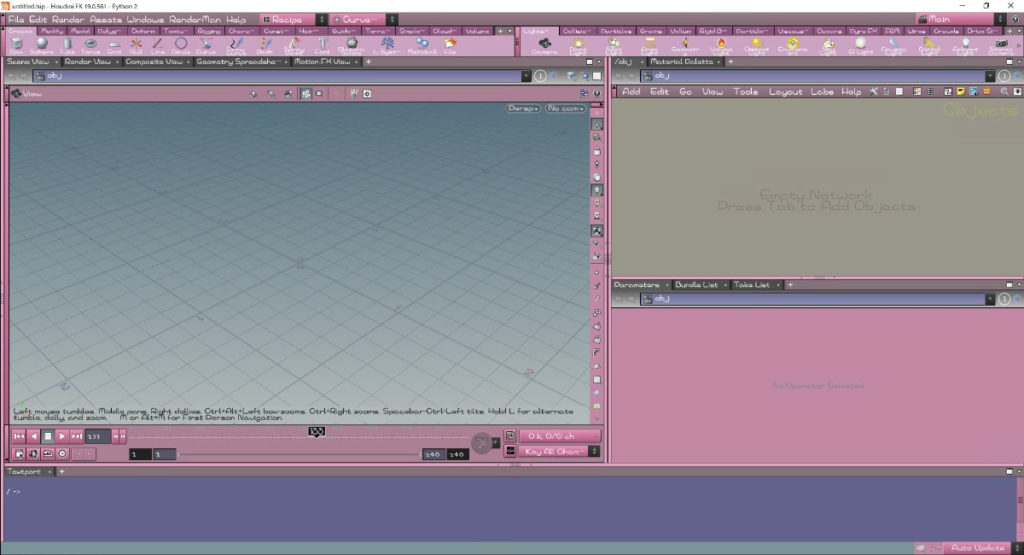
Houdiniデスクトップの設定例をご紹介します。
ここでは、以下のレイアウトを例に挙げています。

1.Houdiniのホームディレクトリ($HOME)に、”config”、”fonts”フォルダーが用意されていることを確認します。以下のフォルダにアクセスします。
▼$HOME
C:\Users\ {username} \Documents\houdini19.0
▼ホームディレクトリ内

2.Houdiniインストールフォルダ(config)から使用するファイルをコピーし、ホームディレクトリのconfigフォルダ内に配置します。
▼Houdiniインストールフォルダ
C:\Program Files\Side Effects Software\Houdini 19.0.561\houdini\config
▼コピーするファイル

3.Houdini Light.hcsファイルから変更していきます。
まずファイル名を変更します。任意ですが、ここでは “KantanRecipe.hcs”とします。
“KantanRecipe.hcs”を開き、一度すべてのコードを削除します。
ここで、以下の”hcs_code.txt”に記載しているコードをコピーして、”KantanRecipe.hcs”にペーストし、ファイルを上書き保存します。
▼hcs_code.txt

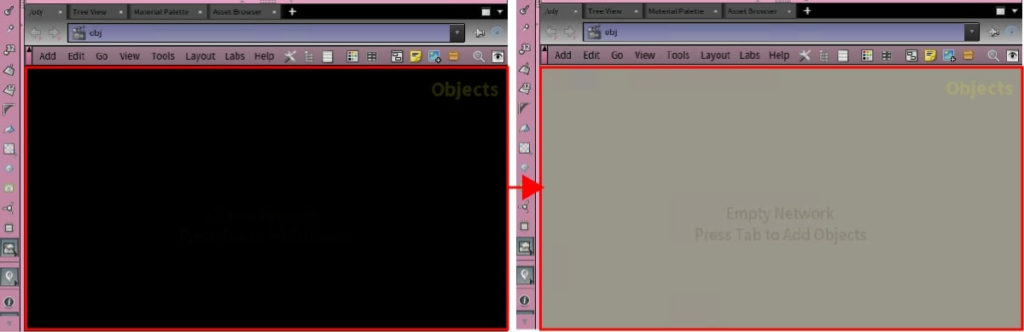
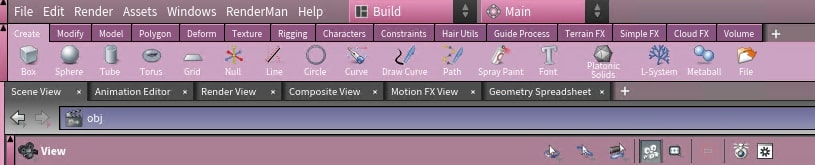
Houdiniを再起動すると、下の画像のようにネットワークビューとシーンビューを除くタブやペインに対して、変更内容が適用されます。
▼”KantanRecipe.hcs”の変更結果

4.ネットワークビューの背景色を変更します。こちらの設定ファイルは、 “NodeGraphLight.inc”を使用します。ファイル名を “NodeGraph_KantanRecipe.inc”に変更し、”KantanRecipe.hcs”に対して、以下の一文を追記し、上書き保存します。
#include “NodeGraph_KantanRecipe.inc”

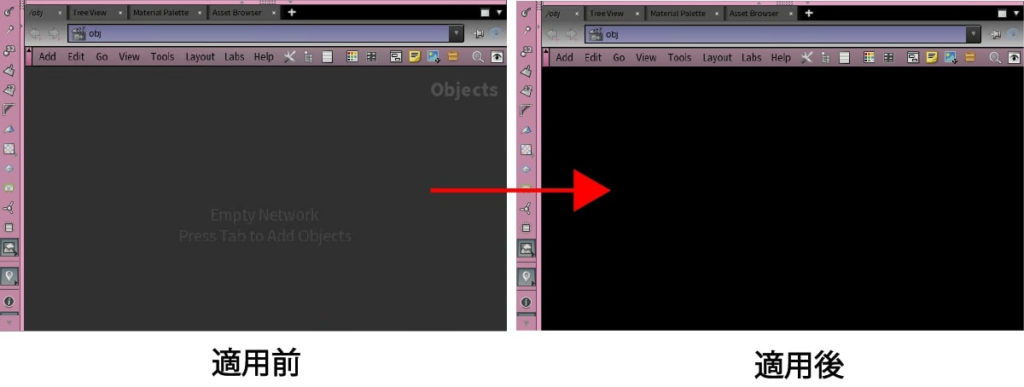
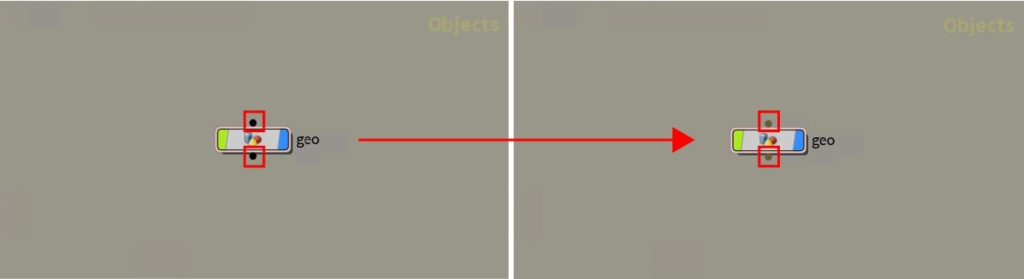
“NodeGraph_KantanRecipe.inc”が適用されると下の画像のように背景色と文字が同一色になります。

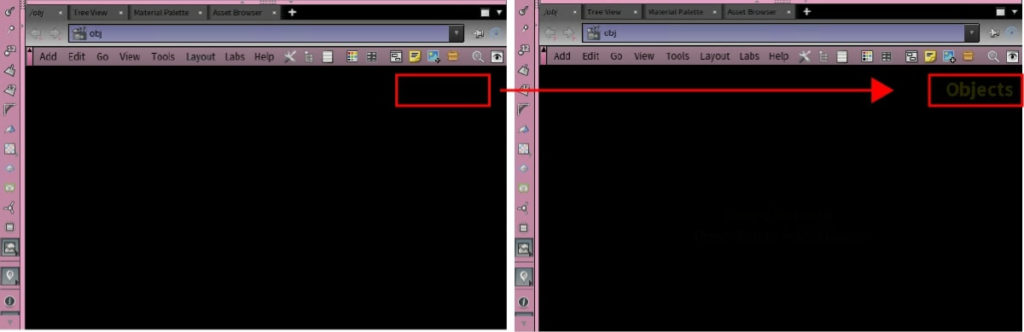
5.”NodeGraph_KantanRecipe.inc”内の値を変更します。
▼ネットワークビュー上 テキストカラー変更
GraphOverlayLeftText: GREY(0.8)
GraphOverlayCenterText: GREY(0.8)
GraphOverlayRightText: GREY(0.8)
変更後
GraphOverlayLeftText: 0.2 1.0 1.0
GraphOverlayCenterText: 0.1 0.1 0
GraphOverlayRightText: 1 1 0

▼ネットワークビュー上 カラー変更
GraphBackground: GREY(0.6)
GraphOverviewBackground: GREY(0.5)
変更後
GraphBackground: HSV 50 0.1 0.60
GraphOverviewBackground: HSV 40 0.06 0.70

▼ノードコネクターカラー変更
GraphConnector: GREY(0.80)
GraphConnectorLabel: GREY(0.30)
GraphConnectorError: #C83636
変更後
GraphConnector: HSV 50 0.5 0.4
GraphConnectorLabel: HSV 50 0.5 0.4
GraphConnectorError: #CE5E5E

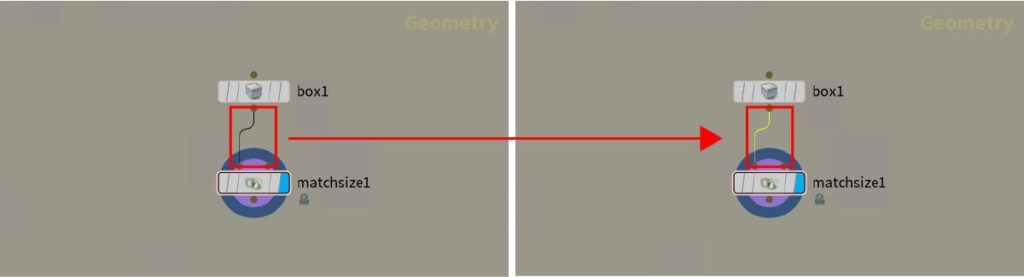
▼グラフワイヤーのカラー変更
GraphWire: #00428F
GraphWireUnused: 0.5 0.5 0.5
GraphWireError: RED
GraphWireLoopBack: 0.3 0.3 1.0
GraphWireSelection: YELLOW
GraphWireStub: GREY(0.70)
GraphWireStubSelection: YELLOW
変更後
GraphWire: 0.7 0.85 1.0
GraphWireUnused: 0.3 0.3 0.3
GraphWireError: 1 0 0
GraphWireLoopBack: 1.0 0.7 0.0
GraphWireSelection: 1 1 0
GraphWireStub: GREY(0.80)
GraphWireStubSelection: 1 1 0
GraphWireCut: 1 0 0

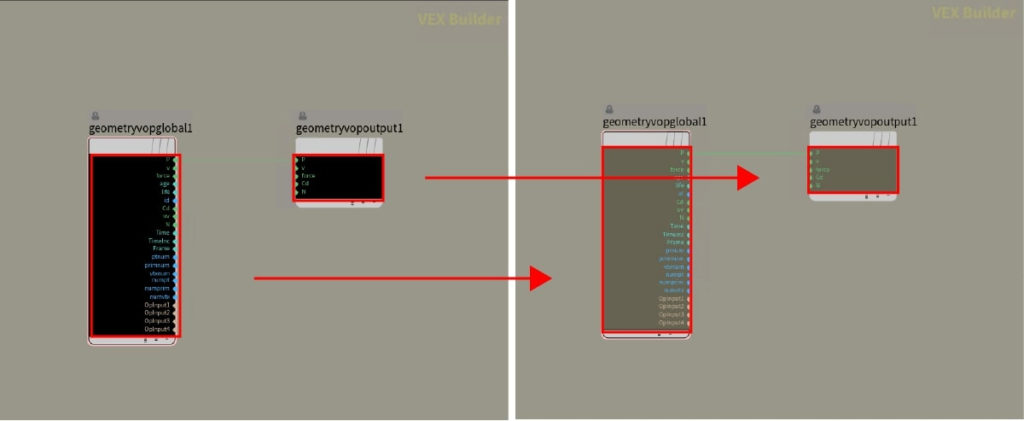
▼VOPノード カラー変更
GraphVopConnectorGroupName: BLACK
GraphVopConnectorBackground: GREY(0.7)
変更後
GraphVopConnectorGroupName: WHITE
GraphVopConnectorBackground: HSV 50 0.2 0.4

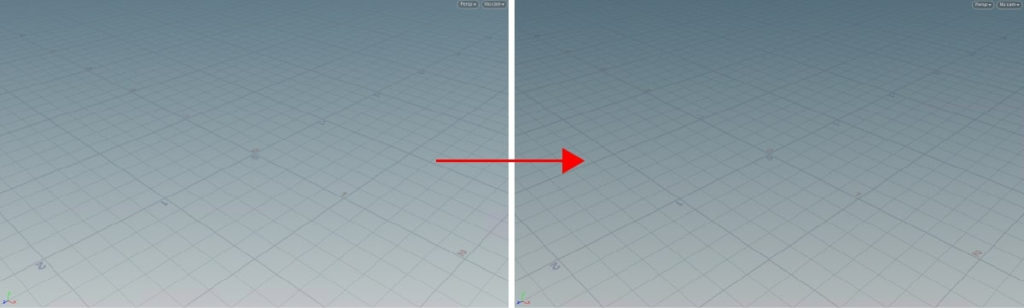
6.ビューポートの調整を行います。
“3DSceneColor.light”ファイルを開き、以下の項目を変更します。少し暗くすることで、シーン上のオブジェクトの視認性を上げています。
▼ビューポート カラー変更
BackgroundColor: 0.35 0.45 0.50 # viewer background
BackgroundBottomColor: 0.75 0.78 0.78 # background at the bottom of viewport
GridColor: 0.4 0.45 0.50 # reference plane
変更後
GraphVopConnectorGroupName: WHITE
BackgroundBottomColor: 0.70 0.73 0.73 # background at the bottom of viewport
GridColor: 0.35 0.40 0.45 # reference plane

7.次にフォントを変更します。
Houdiniホームディレクトリにfontsフォルダーを作成します。
▼fontsフォルダー作成

8.Houdiniインストールフォルダ(fontsフォルダ)から使用する “font.map”ファイルをコピーし、先ほど作成したホームディレクトリのfontsフォルダ内に配置します。
▼Houdiniインストールフォルダ
C:\Program Files\Side Effects Software\Houdini 19.0.561\houdini\fonts
▼コピーするファイル

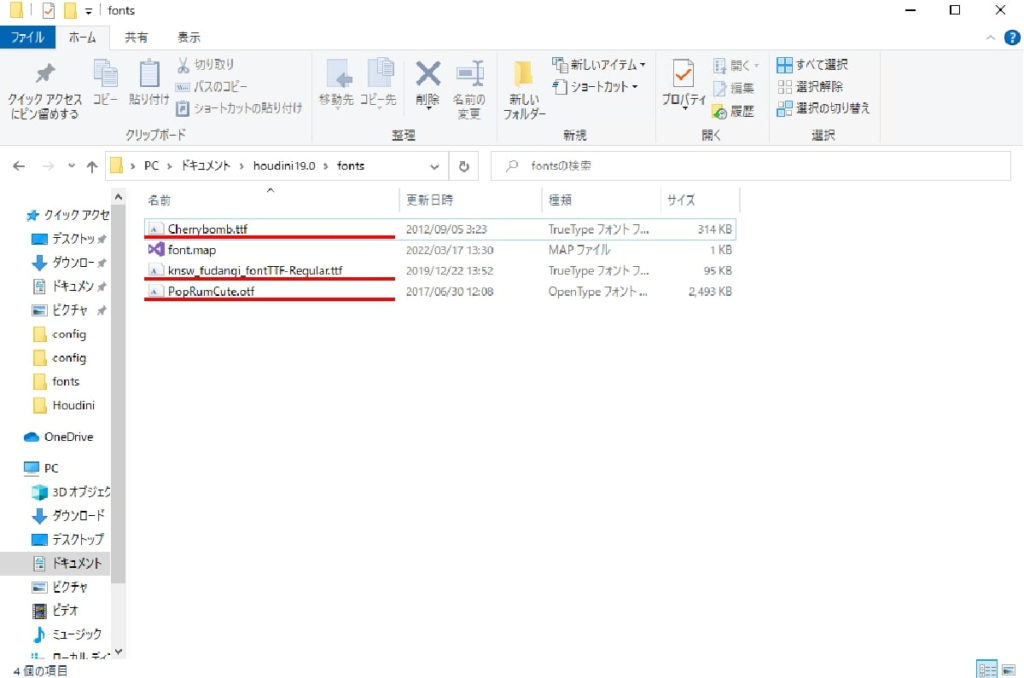
9.フォントをマッピングします。今回はフリーのフォントファイルをダウンロードして使用します。ダウンロードしたフォントファイルは fontsフォルダーに配置します。
▼フォントファイルの配置

今回使用したフォントファイルは、以下のページからダウンロードいただけます。
| フリーフォント素材: ・Nonty.net https://nonty.net/font/freefont/ ・moji-waku.com |
10. “font.map”を開き、フォントの割り当てを変更します。
基本的には、フォントファイルのファイル名を指定します。
▼フォントの変更
Black “Vegur Bold”
Proportional “Source Sans Pro”
Proportional-CJK “WenQuanYi Zen Hei”
Fixed “Source Code Pro”
Fixed-CJK “WenQuanYi Zen Hei Mono”
変更後
Black “Cherry bomb”
Proportional “PopRumCute”
Proportional-CJK “WenQuanYi Zen Hei”
Fixed “knsw_fudangi_fontTTF”
Fixed-CJK “WenQuanYi Zen Hei Mono”
▼フォント変更前

▼フォント変更後

11. デスクトップのレイアウトを変更します。Houdiniインストールフォルダから “.desk”ファイルをコピーしてホームディレクトリに配置します。
ファイル名は “Recipe.desk”に変更します。

12. “Recipe.desk”をテキストエディタで開きます。
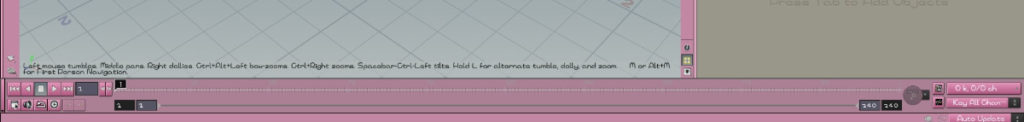
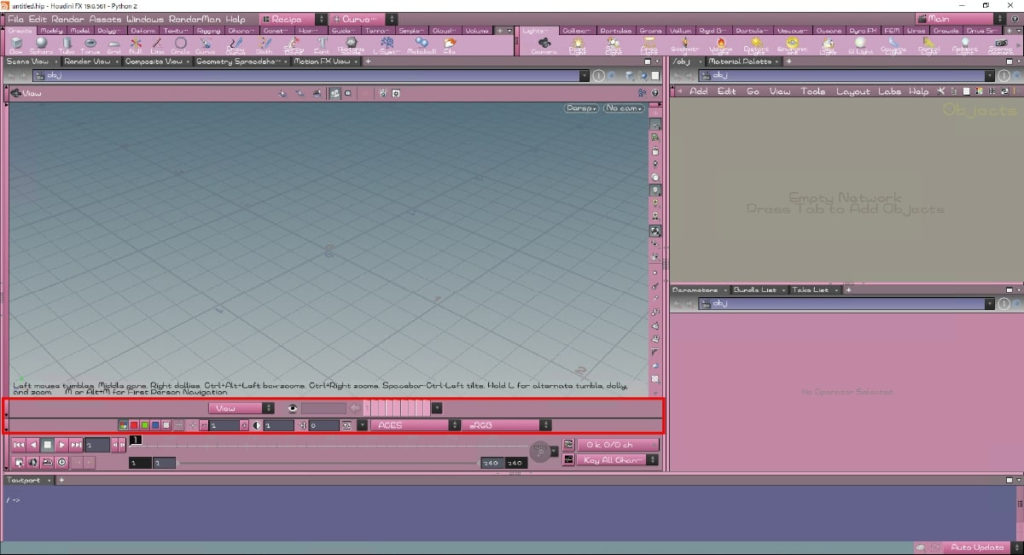
タイムラインをシーンビュー内に収めるため、以下の個所を変更します。
▼タイムラインの変更
playbar -1
変更後
playbar 1
▼変更前

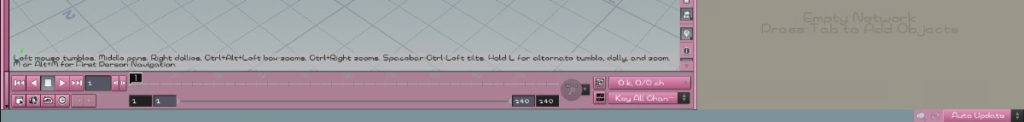
▼変更後

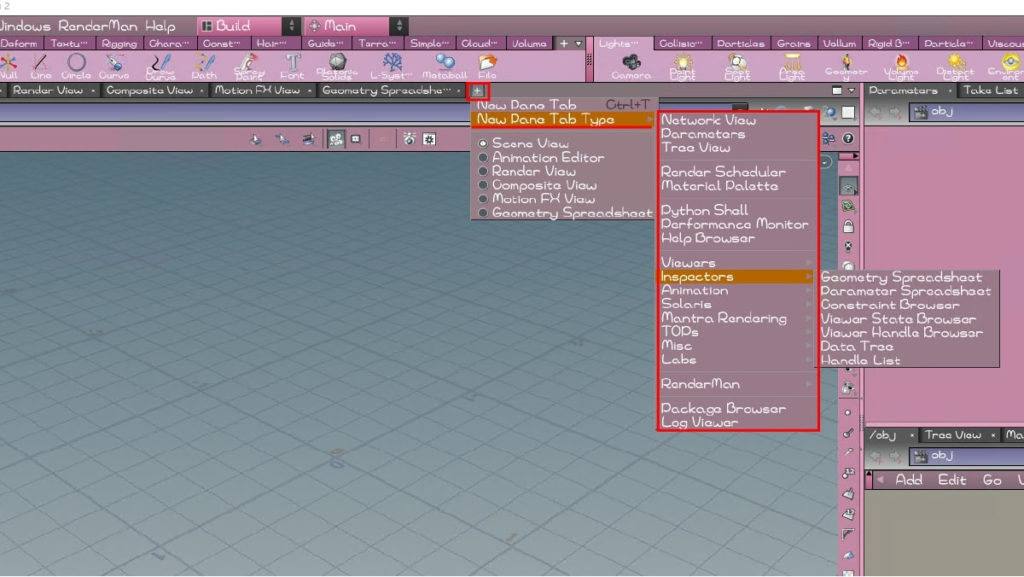
13. シーンビューやネットワークビューなどのPane追加は New Tab > New Pane Tab Type から使用するPaneを追加できます。
また、Paneの分割は Pane Tab Operations > Split Pane Left/Right もしくは Pane Tab Operations > Split Pane Top/Bottom から行うことができます。
上記の操作を組み合わせて、レイアウトを行います。
▼New Pane Tab Type

▼Pane Tab Operations

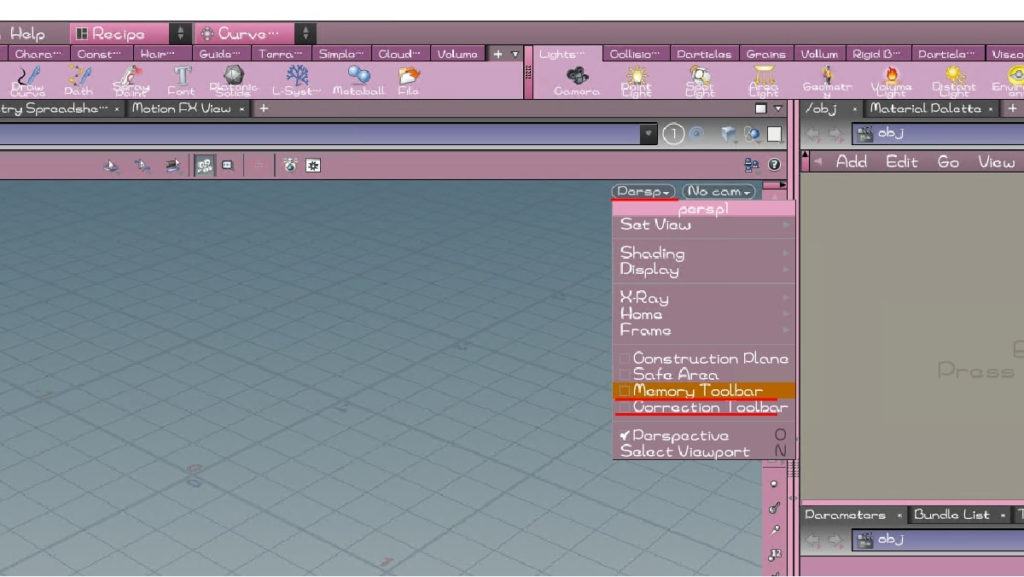
14.また、ディスプレイのカラー補正を行うCorrecion Toolbar、スクリーンショットを作成する際に使用できるMemory Toolbarは、シーンビューの右上にある “Viewport Options”を開き、チェックボックスを有効にすることで表示されます。
▼Viewport Options

▼Memory ToolbarとCorrecion Toolbar

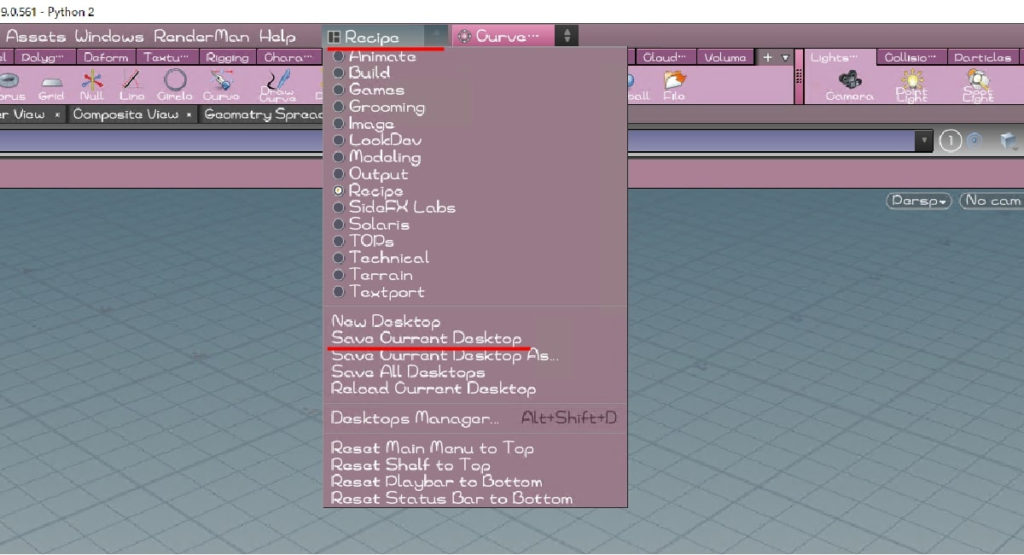
15.最後に、設定したレイアウトを “Recipe.desk”に対して保存します。Houdini画面上部のDesktopリストポップアップメニューを開き、 “Save Current Desktop”を選択することで、現在開かれているデスクトップに対して上書き保存します。

16.次回のHoudini起動時に、任意のデスクトップレイアウトで起動する場合は、メニューバーの “Edit > Preferences > General User Interface > Startup in Desktop” から起動したいデスクトップ名を選択し、同ウィンドウ内の “Apply” “Accept”ボタンで適用します。

以上でデスクトップの設定は完了となります。
今回の記事は以上となります。
以上の工程で、目標とするデスクトップレイアウト、配色設定、フォントの設定を行えます。また、今回ご紹介しましたHoudiniデスクトップは、弊社Youtubeチャンネルにて、「Houdiniかんたんレシピ2」解説時に使用されております。
是非、合わせてご覧いただければと思います。
Houdini について
Houdiniは、優れたパフォーマンスと飛躍的で使いやすい新機能を併せ持ち、あらゆるCGプロフェッショナルに、パワフルで使いやすい3Dアニ メーションのユーザエクスペリエンスを提供します。CG業界のUI標準に合わせて設計された新しいユーザインターフェースにより、制作時間を大幅に削減し、プロダクションパイプラインの柔軟性を高めるパフォーマンスを享受することができます。